矢野です!またまた、kintone連携サービス「フォームブリッジ」の便利なカスタマイズに関して紹介していきます!今回のテーマは、「条件分岐時におけるバリデーションオフ」です!!と言われてもあまり想像できませんよね。。詳しく言うと、「必須項目のフィールドが条件分岐によって隠れていても、回答できるようにする!!」ということです!まだ少し何のことか分かりづらいと思うので、実際の例を使って説明してきますね!
※2022年11月2日のバージョンアップ以降、標準機能で条件分岐によって必須項目が隠れていても回答ができるようになりました。
尚、kintoneアプリ側で項目が「必須」に設定されている場合、フォーム投稿時に該当項目が空欄の状態ですとエラーとなります。
kintoneアプリ側の必須設定は外していただきますよう、ご注意ください。
実際の例
今回は「社員データ登録」というタイトルで、ある会社が社員に基本的な個人情報を登録してもらうというフォームを考えます!
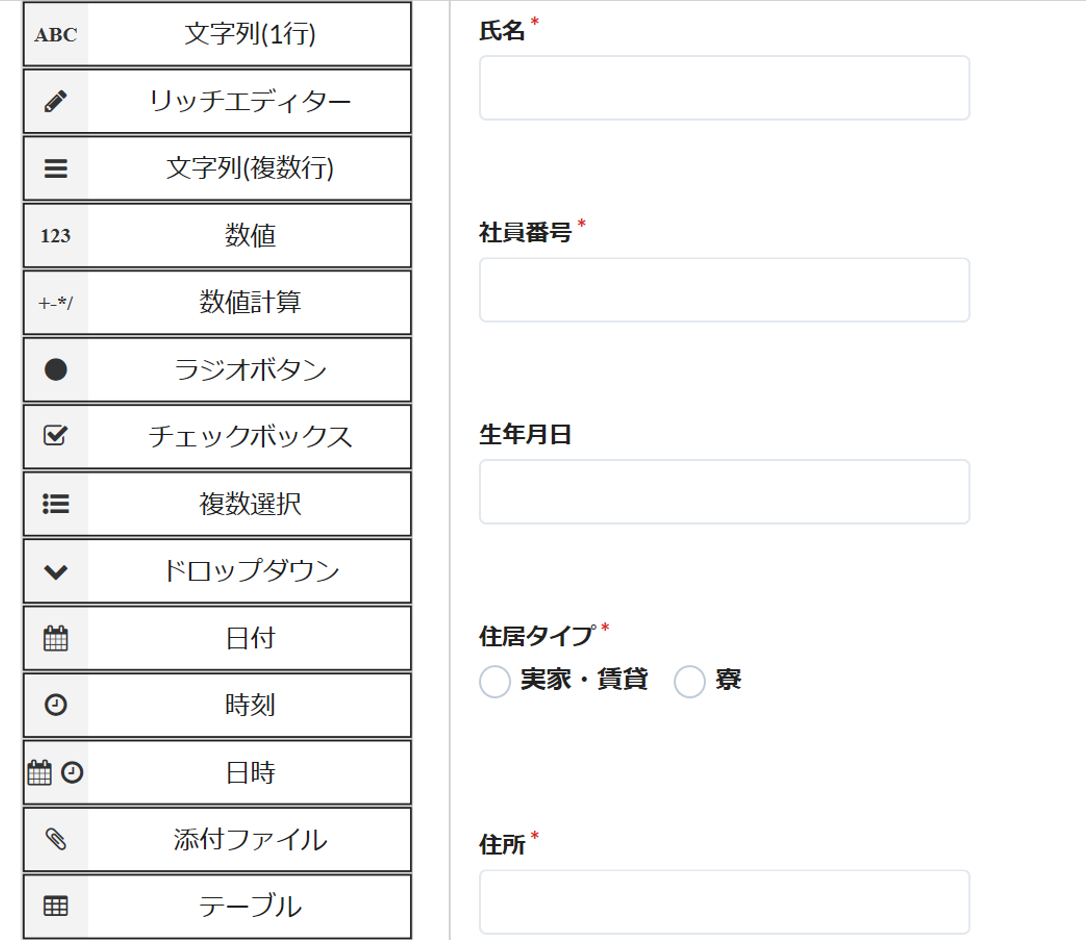
フィールドは、 このようになっております!今回は「住居タイプ」の回答に応じて、「住所」を表示するかどうか変えたいと思います。ここで重要なのは、「住所」が必須項目に設定されているということです!!!「住居タイプ」が「実家・賃貸」であれば「住所」へ回答してもらい、「寮」であれば「住所」は会社がわかっているので表示しないように設定します!ですので、条件分岐の設定をしますね!
このようになっております!今回は「住居タイプ」の回答に応じて、「住所」を表示するかどうか変えたいと思います。ここで重要なのは、「住所」が必須項目に設定されているということです!!!「住居タイプ」が「実家・賃貸」であれば「住所」へ回答してもらい、「寮」であれば「住所」は会社がわかっているので表示しないように設定します!ですので、条件分岐の設定をしますね!
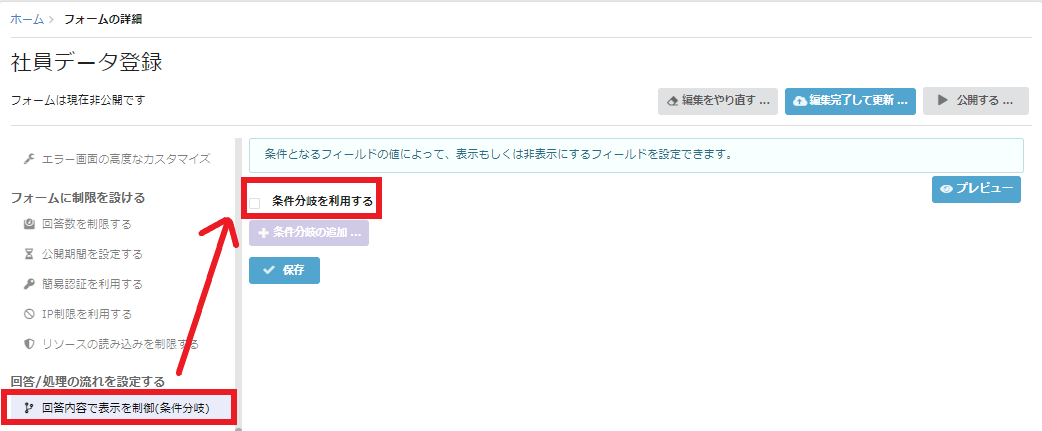
まず、メニューの「回答/処理の流れを設定する」内の「回答内容で表示を制御(条件分岐)」をクリックします。そして「条件分岐を利用する」にチェックを入れます!
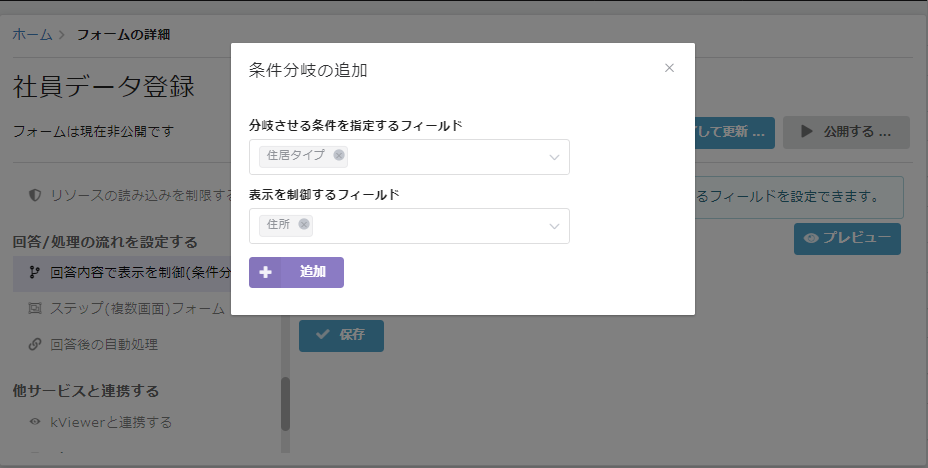
そのあと、 「分岐させる条件を指定するフィールド」に「住居タイプ」を、「表示を制御するフィールド」に「住所」を設定します!そして、
「分岐させる条件を指定するフィールド」に「住居タイプ」を、「表示を制御するフィールド」に「住所」を設定します!そして、 このように、「住居タイプ」が「実家・賃貸」の場合に住所を表示するようにします!これで条件分岐の設定は完了です!実際の回答画面は、、
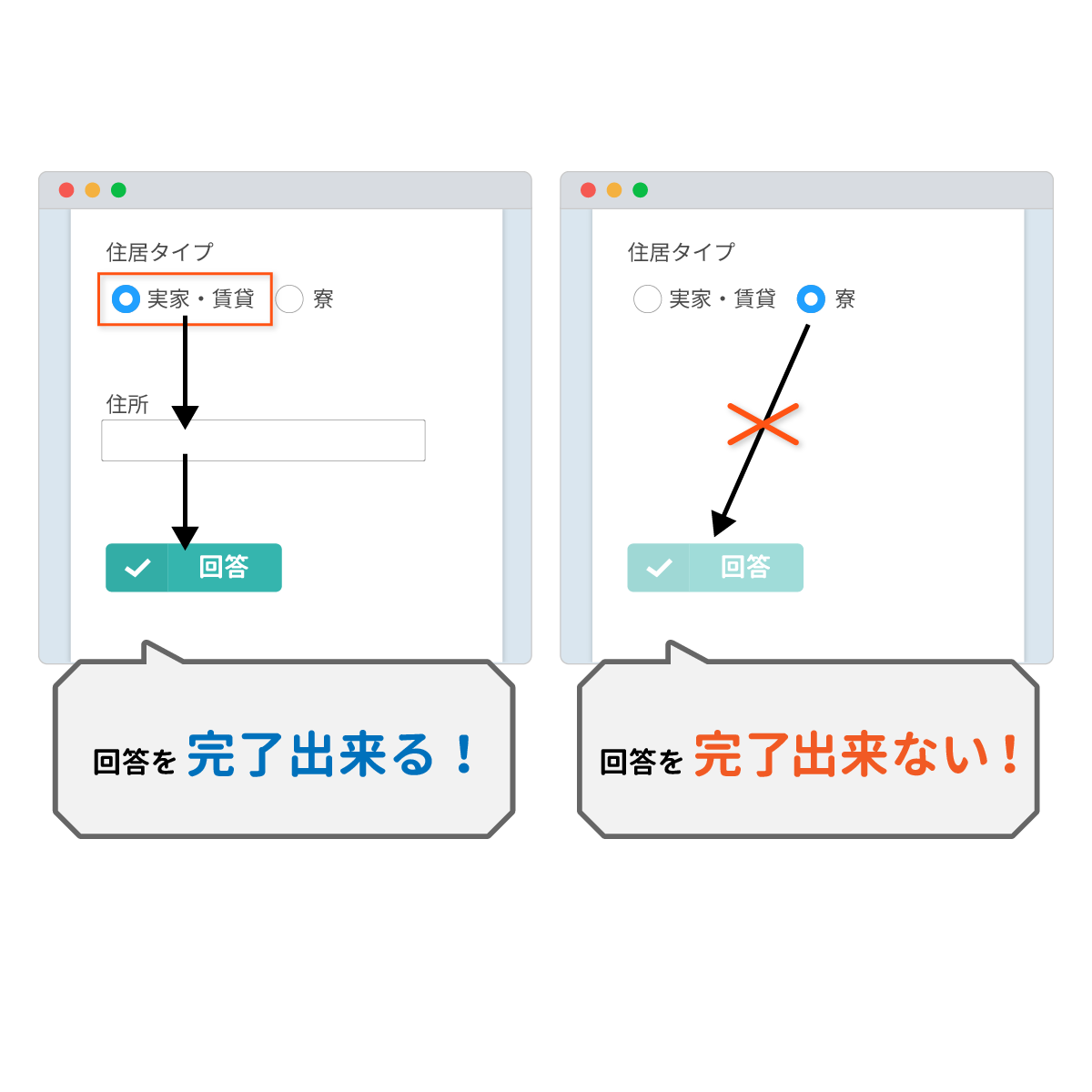
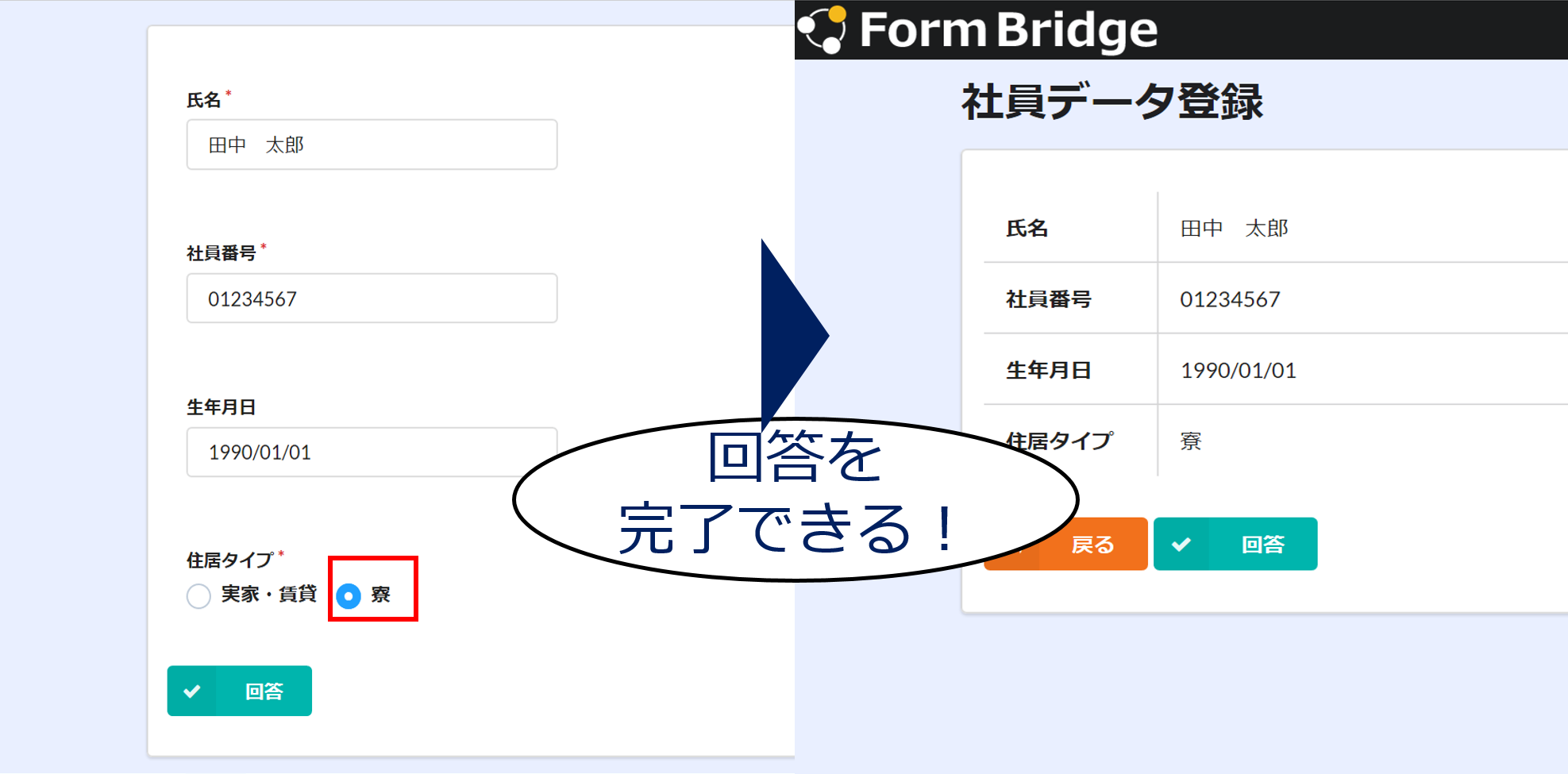
このように、「住居タイプ」が「実家・賃貸」の場合に住所を表示するようにします!これで条件分岐の設定は完了です!実際の回答画面は、、 上の画像のように、「実家・賃貸」の場合は必須項目である「住所」に入力できるので回答を完了できますが、「寮」の場合は必須項目である「住所」に入力できないので回答ボタンを押しても回答の完了画面に移動することが出来ません!!!困りましたね。。ですので、このよう必須項目が隠れていても回答を終了出来るようにする方法を今回の記事で紹介いたします!!
上の画像のように、「実家・賃貸」の場合は必須項目である「住所」に入力できるので回答を完了できますが、「寮」の場合は必須項目である「住所」に入力できないので回答ボタンを押しても回答の完了画面に移動することが出来ません!!!困りましたね。。ですので、このよう必須項目が隠れていても回答を終了出来るようにする方法を今回の記事で紹介いたします!!
設定方法
今回は「カスタマイズ」を利用して解決します!!
※こちらのカスタマイズは、テーブル内フィールドには対応しておりません。
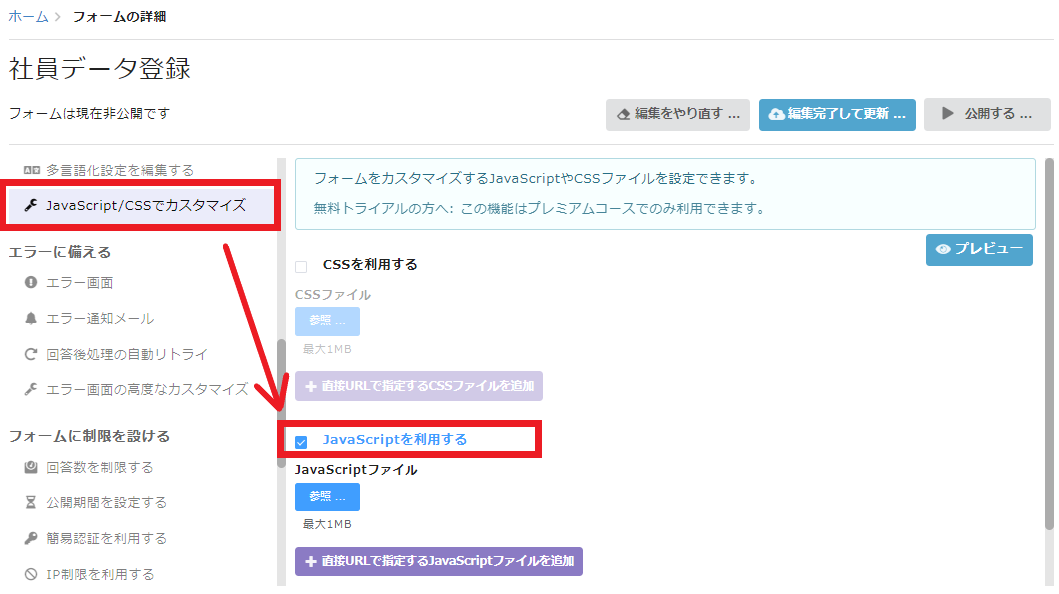
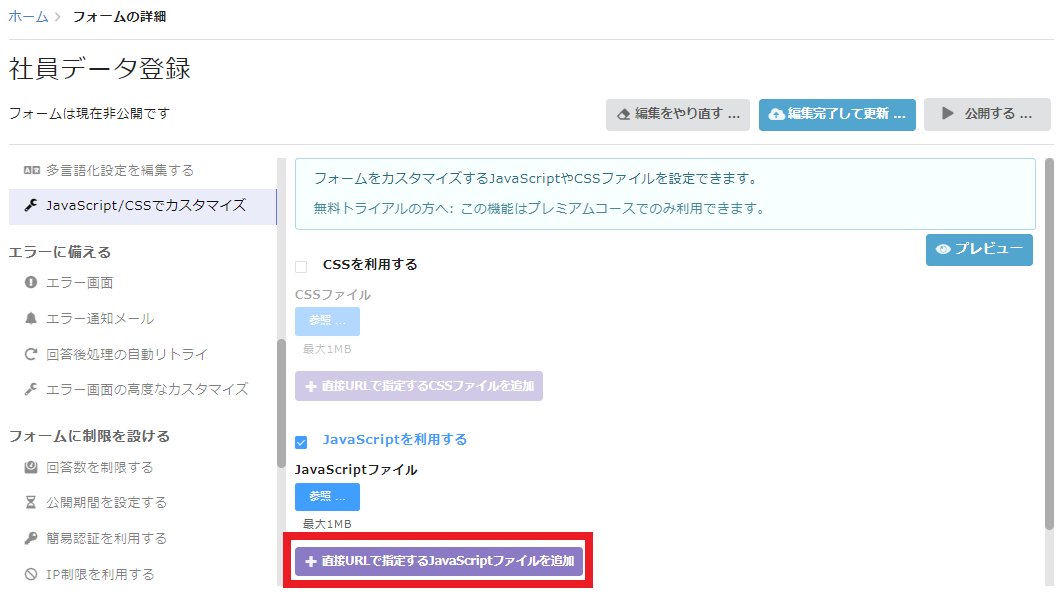
まずは「フォームの見た目を設定する」から「JavaScript/CSSでカスタマイズ」を選択し、 「JavaScriptを利用する」にチェックを入れると、グレーアウトしていた部分が表示され、JSファイルを指定するか、直接URLを入力するか選ぶことが出来ます!
「JavaScriptを利用する」にチェックを入れると、グレーアウトしていた部分が表示され、JSファイルを指定するか、直接URLを入力するか選ぶことが出来ます!
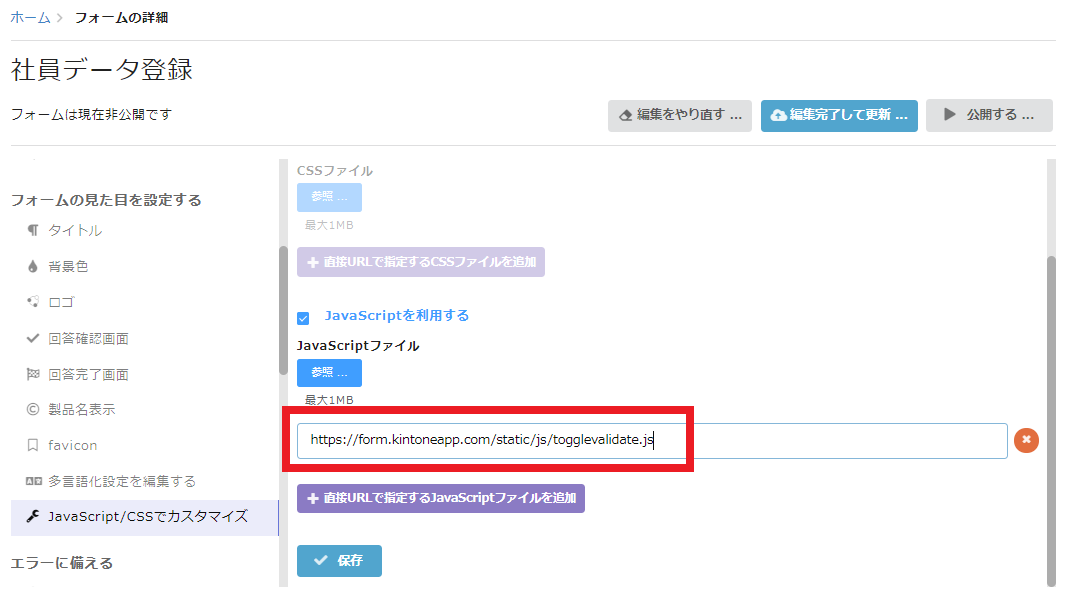
今回は赤枠で囲ったように、URLを指定します!今回指定するURLは「https://form.kintoneapp.com/static/js/togglevalidate.js」です!ですので、「直接URLで指定するJavaScriptファイルを追加」をクリックし、出てきた入力欄に実際に入力すれば設定は完了です!! 実際に回答画面に移動してみます!
実際に回答画面に移動してみます! このように「寮」を選択し、必須項目である「住所」を回答出来ない状況でも、回答を完了することが出来ました!!
このように「寮」を選択し、必須項目である「住所」を回答出来ない状況でも、回答を完了することが出来ました!!
注意!!kintoneへのデータ登録
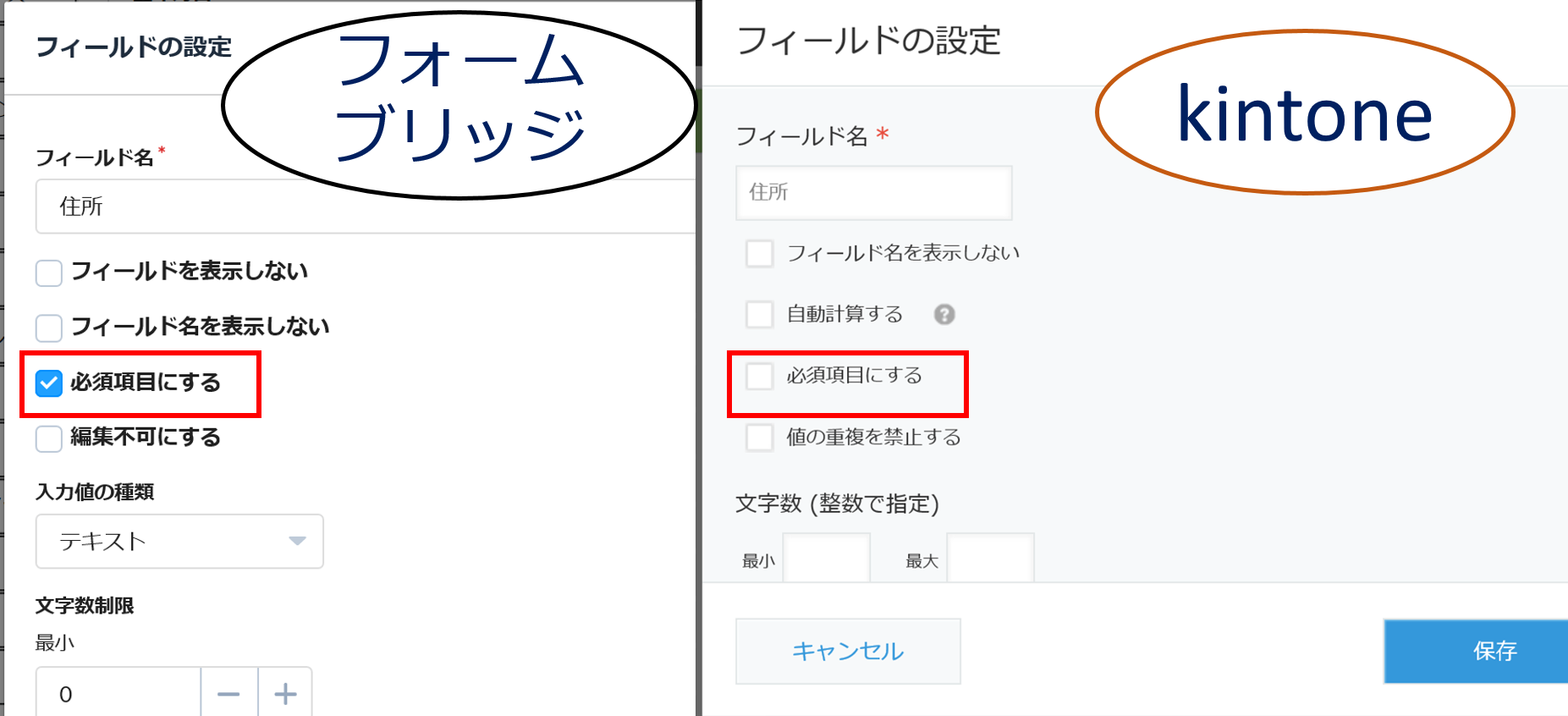
ここで、注意しておきたいことがあります!!それは、「住所」がkintone側でも必須項目に設定されていたらkintoneに回答を登録できないという点です!!ですので、 このように、あくまでフォームブリッジ上で必須項目に設定してある場合に今回の対処法は有効です!
このように、あくまでフォームブリッジ上で必須項目に設定してある場合に今回の対処法は有効です!
まとめ
今回は、「条件分岐時に必須項目が隠れた際でも、回答を完了出来るようにする設定方法」について紹介してきました!設定自体は工程が少なく簡単なのですが、話のイメージが付きにくいかなと思ったので、前半丁寧に説明しました!今回の例のように、特定の人にのみ必ず回答してもらいたい項目があるときはとても便利だと思います!!興味のある方は是非試してみて下さい!!
※このJavaScriptに関してはサポート対象外、動作保証外となっております。ご理解のうえ、お試しください。
※2022年11月2日のバージョンアップ以降、標準機能で条件分岐によって必須項目が隠れていても回答ができるようになりました。
尚、kintoneアプリ側で項目が「必須」に設定されている場合、フォーム投稿時に該当項目が空欄の状態ですとエラーとなります。
kintoneアプリ側の必須設定は外していただきますよう、ご注意ください。
フォームブリッジが気になった方、試しに使ってみたい!と思った方は、こちらの無料トライアルにてお試しいただけます!是非一度、フォームブリッジを使ってみてください!
これからもフォームブリッジの便利な機能を紹介していきます!それでは、今回はこの辺りで~!