【2020/12 追記】「条件分岐の必須項目を回避するJavaScript」と一緒に利用した場合、どちらかが動かなくなってしまう、といくつかお問い合わせをいただいたので、こちらのブログの内容を修正しました。手元では両方のカスタマイズが動作していますが、利用する環境やその他のカスタマイズによっては期待通りに動作しないことも考えられます。予めご了承の上、ご利用くださいませ。
夏が終わりますね!お久しぶりです、僕です、トッティです!
今年は雨ばかりでなかなかお出かけもできなかったんじゃないですか?え、ナイトプールが楽しい??え、行ったの?・・僕も行きたいから一緒に連れてってもらえません?僕1人じゃ怖いんですわ。僕もうすぐ誕生日なので、プレゼントだと思って、ね!ほんと!ほんとほんと!本当にいいいいっっ!!!

と、いうわけで、ナイトプールは置いといて、先月リリースしたフォームブリッジはもうお試しになりました?もちろんお試しになりましたよね?
多くの方にご利用いただき、早速いくつかご要望やご相談の声が弊社には届いています。今回はその中でも小ワザで解決できるものをご紹介します。
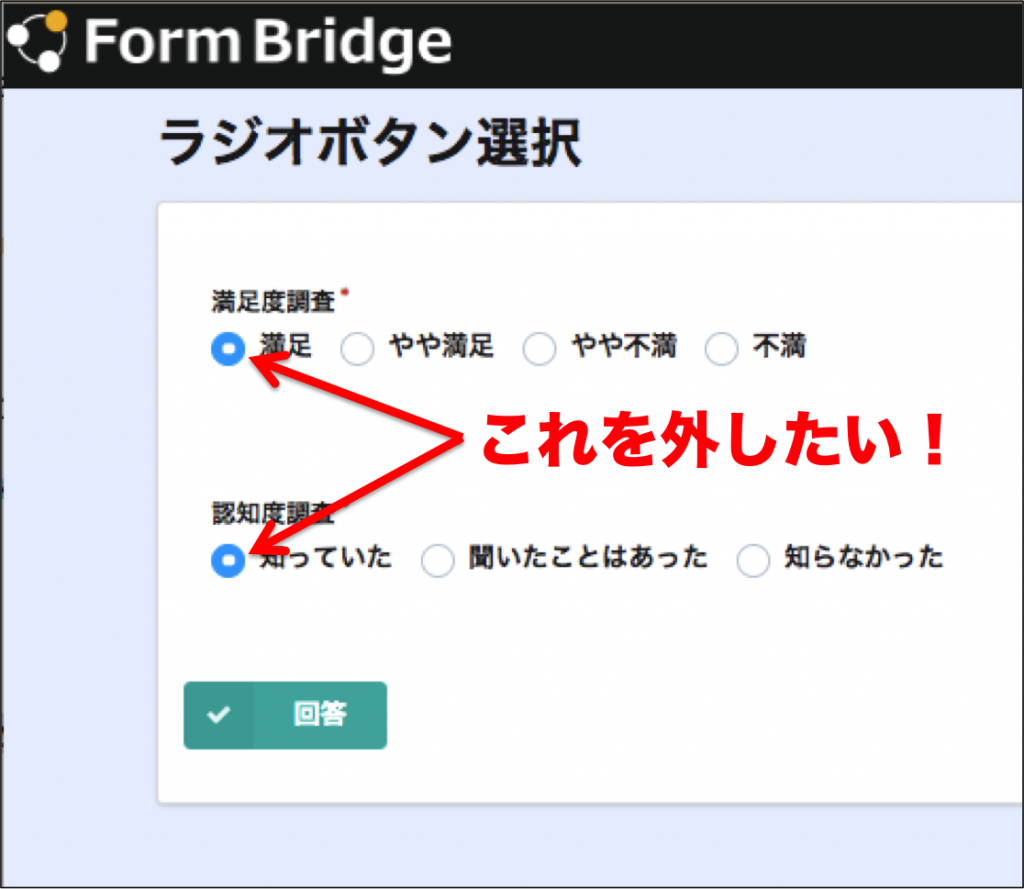
ラジオボタンの初期値を外したい

ラジオボタンは必須項目であり、択一のフィールドです。kintone側でも初期値が必ず設定されます。なので、「kintoneでもラジオボタンは初期値が必要なので・・・フォームブリッジでも初期値が入るのが仕様です・・」と回答していますが、ちょくちょく同様のご質問・ご要望を受けるようになりました。
曰く、
「初期値を入れるとその回答に引きづられる(初期値のまま回答してしまいがち)」
「回答漏れが、初期値回答として処理されてしまう」
なるほどねぇ〜、と感心していたのですが、この度感心ついでに解決策も紹介します。
JavaScriptで強制的に非選択状態にする
そうです。ラジオボタンフィールドを「非選択」にする機能は無いので、JavaScriptで「非選択」状態にしてしまいます。やってみましょう!
1.JavaScriptをコピーして用意する
(function() {
"use strict";
fb.events.form.created.push(function (state) {
state.record.ラジオボタン.value = "";
return state;
});
})();
これ、手元のテキストエディタにコピーしておいてください。
できました?進めますね。
2.フォームブリッジ側のフィールドコードを確認する
上記JavaScriptの”ラジオボタン”の部分はフォームブリッジ内のフィールドコードを指定します。このフィールドコードを確認しましょう。
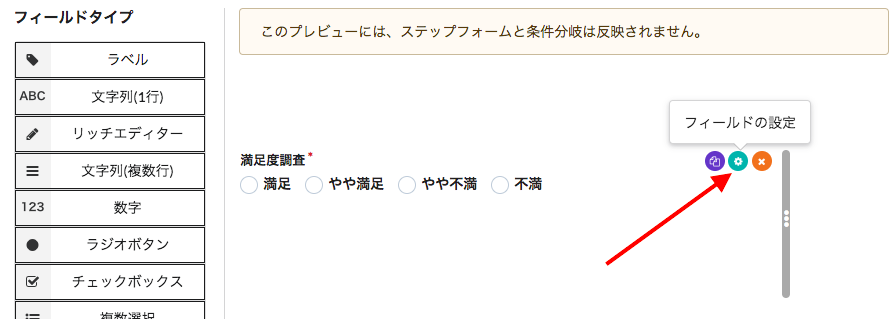
まずは、そのフォームの編集画面に進み、「フィールド」の設定に進みます。

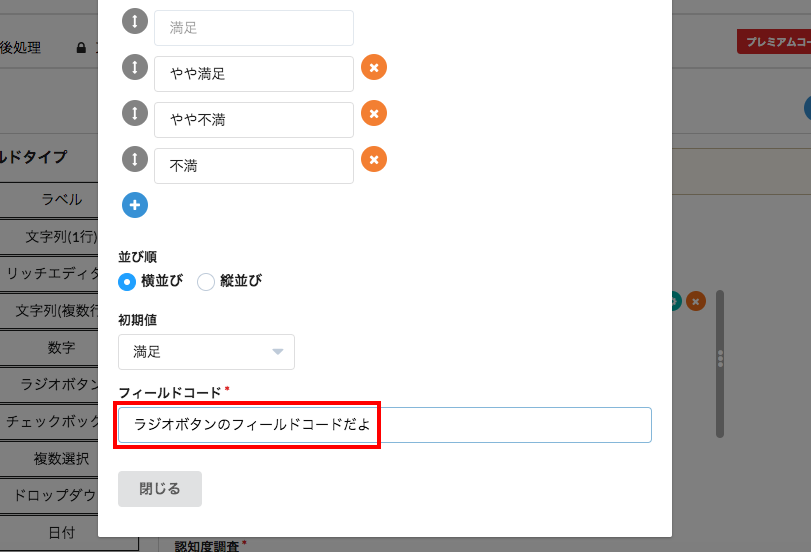
今回お目当てであるラジオボタンの「フィールドの設定」に進みましょう。

確認できましたね。今回のフィールドコードは”ラジオボタンのフィールドコードだよ”です。
3.「1」でコピーしたJavaScriptにフィールドコードを挿入する
では、JavaScriptに今回のフィールドコードを挿入します。
(function() {
"use strict";
fb.events.form.created.push(function (state) {
state.record.ラジオボタンのフィールドコードだよ.value = "";
return state;
});
})();
上記の様になりました。これでJavaScriptの作成自体は完了です。
4.「カスタマイズ」でフォームブリッジに適用する
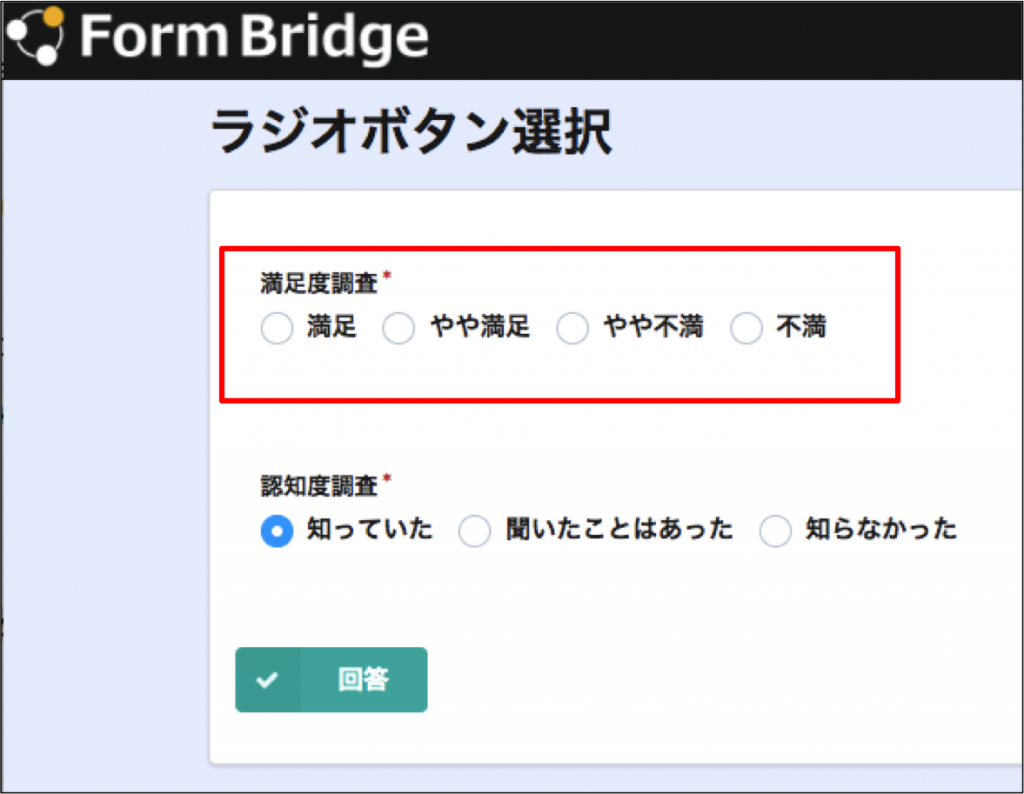
「カスタマイズ」メニューから、今回作成したJavaScriptを適用します。保存した後、プレビューでフォームを見てみましょう、ポチッと!

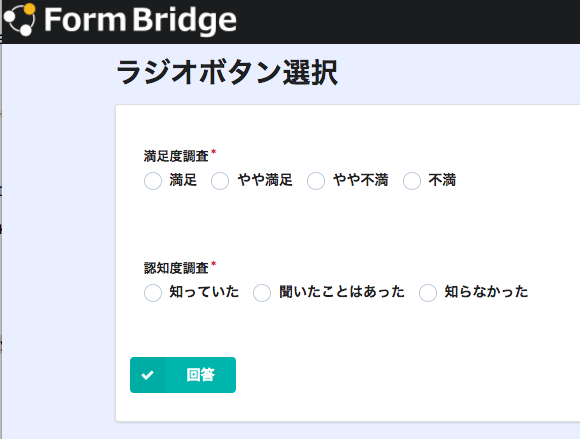
できましたね!初期値選択が外れました。ちゃんと未選択状態だと回答に失敗するか見てみましょう。何も選択せずに、、、、「回答」をぽちっ
おー、回答が弾かれましたね。これで「初期値を入れるとその回答に引きづられる(初期値のまま回答してしまいがち)」のみならず、「回答漏れが、初期値回答として処理されてしまう」にも対応できたことになりますね。
ちなみに、複数のラジオボタンの初期値を外す際には下記の様に繰り返すだけでOKです。
(function() {
"use strict";
fb.events.form.created.push(function (state) {
state.record.ラジオボタン.value = ""; //
state.record.ラジオボタン_0.value = ""; //
return state;
});
})();
これで、できるはずです。フォームを見てみますね。
と、言うわけでは、今回はフォームブリッジの「ラジオボタンの初期値を外したい」に対応してみました。初期値の有無のような微妙なことが結果に影響を及ぼしてしまうようなアンケートやユーザーインサイト調査などには丁度良いかも知れません。是非、トライしてみてください。
※このJavaScriptに関してはサポート対象外、動作保証外となっております。ご理解のうえ、お試しください。
そうそう、フォームブリッジは30日のトライアルを受け付けていますよ〜!
それではまた。