こんにちは!矢野です!!今回も今まで同様、トヨクモのkintone連携サービス「フォームブリッジ」に関してです。今回はサンプルカスタマイズを紹介していきます!
今回のテーマは「郵便番号の入力で、住所も自動的に入力されるようにする!!!」です!これは設定出来たら、回答者の手間も省ける上に入力ミスも防ぐことが出来るのでとても便利ですね!!
今回の設定では、他社が提供しているAPIを利用します!ですので、その規約上問題がないことをご確認の上ご利用下さい!!規約の詳しい説明は以下のサイトを参照ください!今回の設定では、オープンソース(MITライセンス)で公開されているAPIを利用します!APIの詳しい説明やライセンスの内容については以下のサイトを参照ください!
郵便番号API:https://github.com/madefor/postal-code-api
MIT ライセンス:https://opensource.org/licenses/mit-license.php
ではさっそく実際の例を使いながら設定方法を紹介していきたいと思います!!
2つの設定について
今回の設定は大きく分けて「フィールドコードの設定」と「カスタマイズの設定」の2つ工程があります!この順番に説明していきますね!
フィールドコードの設定
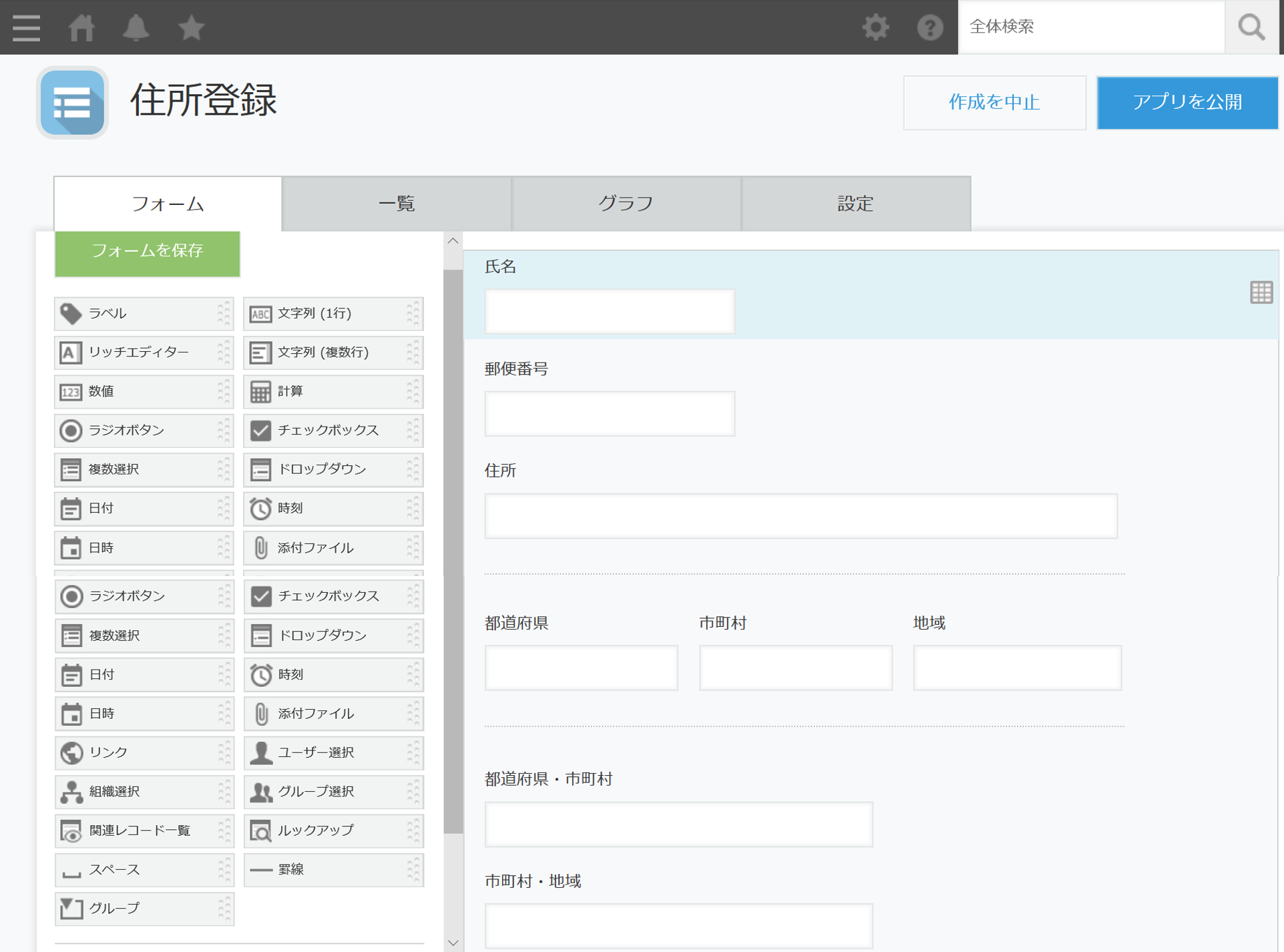
「住所登録」というフォームを使って使い方を紹介します! この画像のようなkintoneアプリを用意します!このように郵便番号を入力するフィールドと、自動的に住所が入力されるフィールドを用意します!そして、これらのフィールドのフィールドコードをAPIが使えるように変更します!!
この画像のようなkintoneアプリを用意します!このように郵便番号を入力するフィールドと、自動的に住所が入力されるフィールドを用意します!そして、これらのフィールドのフィールドコードをAPIが使えるように変更します!!
しかし、自動的に入力される住所に用意するフィールドは「住所全て」を1つにまとめる場合や、「都道府県」や「市区町村」等で別々のフィールドに分ける場合によって設定が少し違うので注意が必要です!!
今回の例では、画像のようにそれぞれの場合について紹介します!
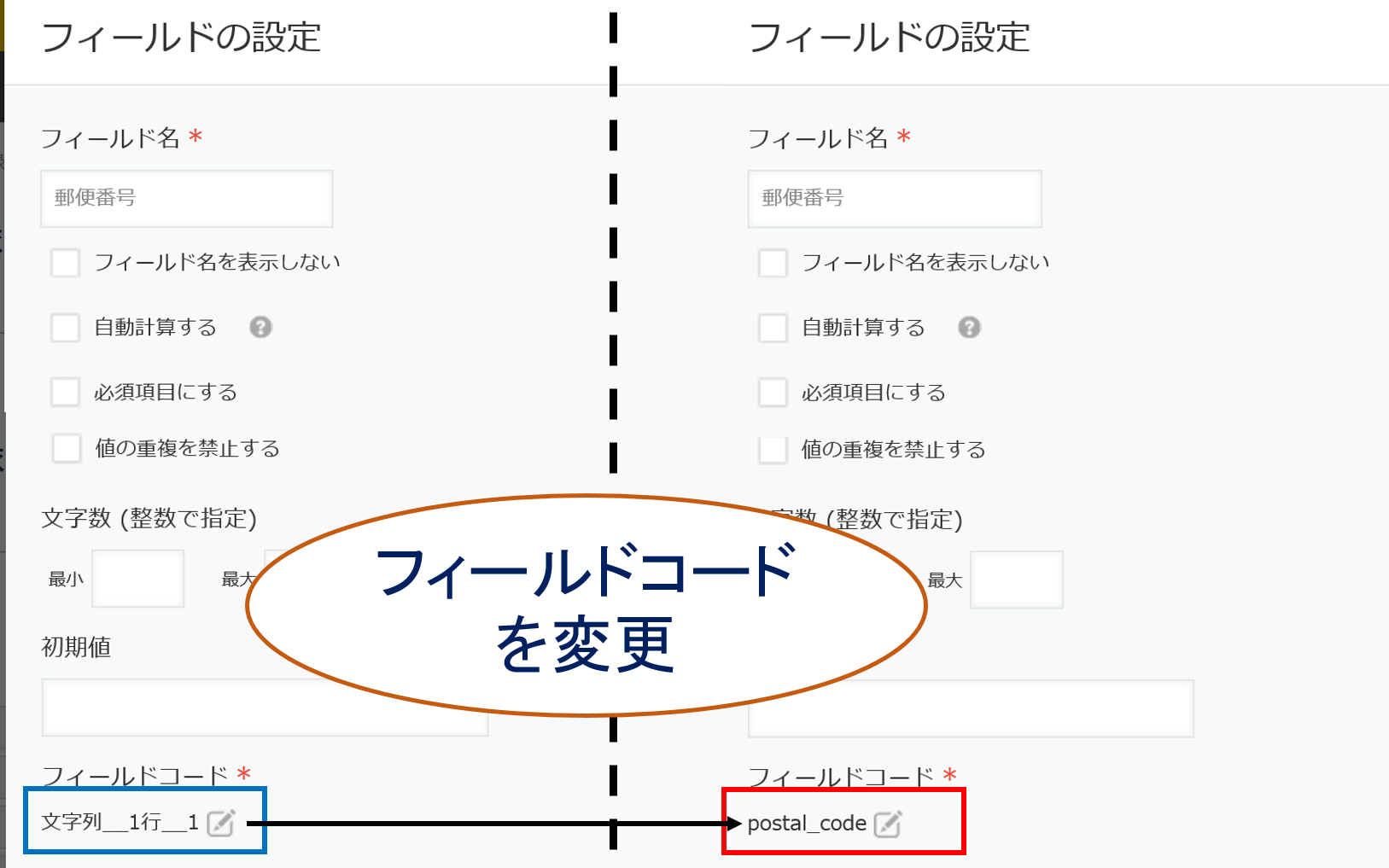
まず郵便番号については、フィールドコードを「postal_code」に設定する必要があります!ですので… このように変更します!!他のフィールドに関しても、同様の設定を行います!!住所全てが入力されるフィールドは、
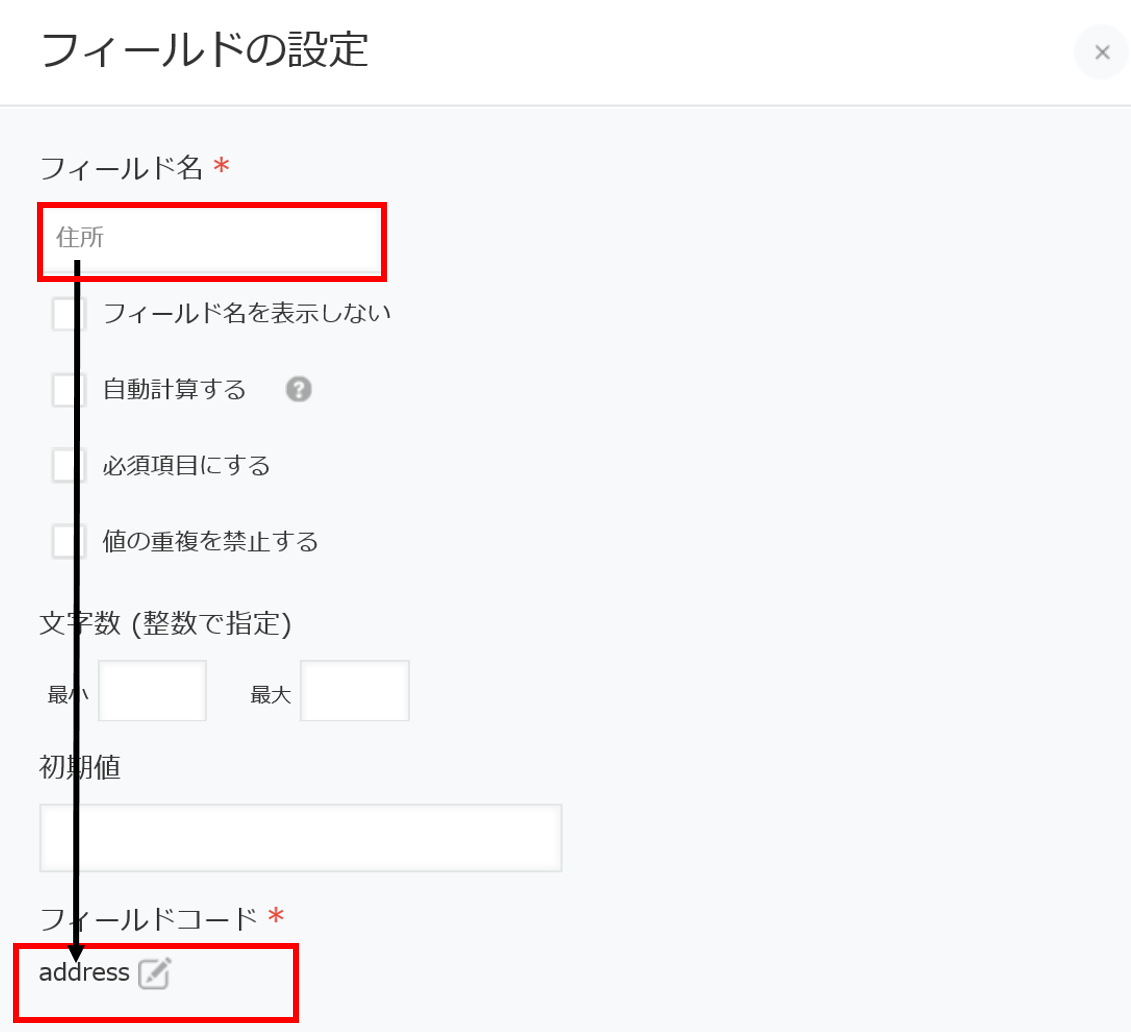
このように変更します!!他のフィールドに関しても、同様の設定を行います!!住所全てが入力されるフィールドは、 フィールドコードを上のように「address」もしくは「full_address」と設定します!!
フィールドコードを上のように「address」もしくは「full_address」と設定します!!
これで、「郵便番号」が入力された時点でこのフィールドに住所が自動的に入力されるようになります!
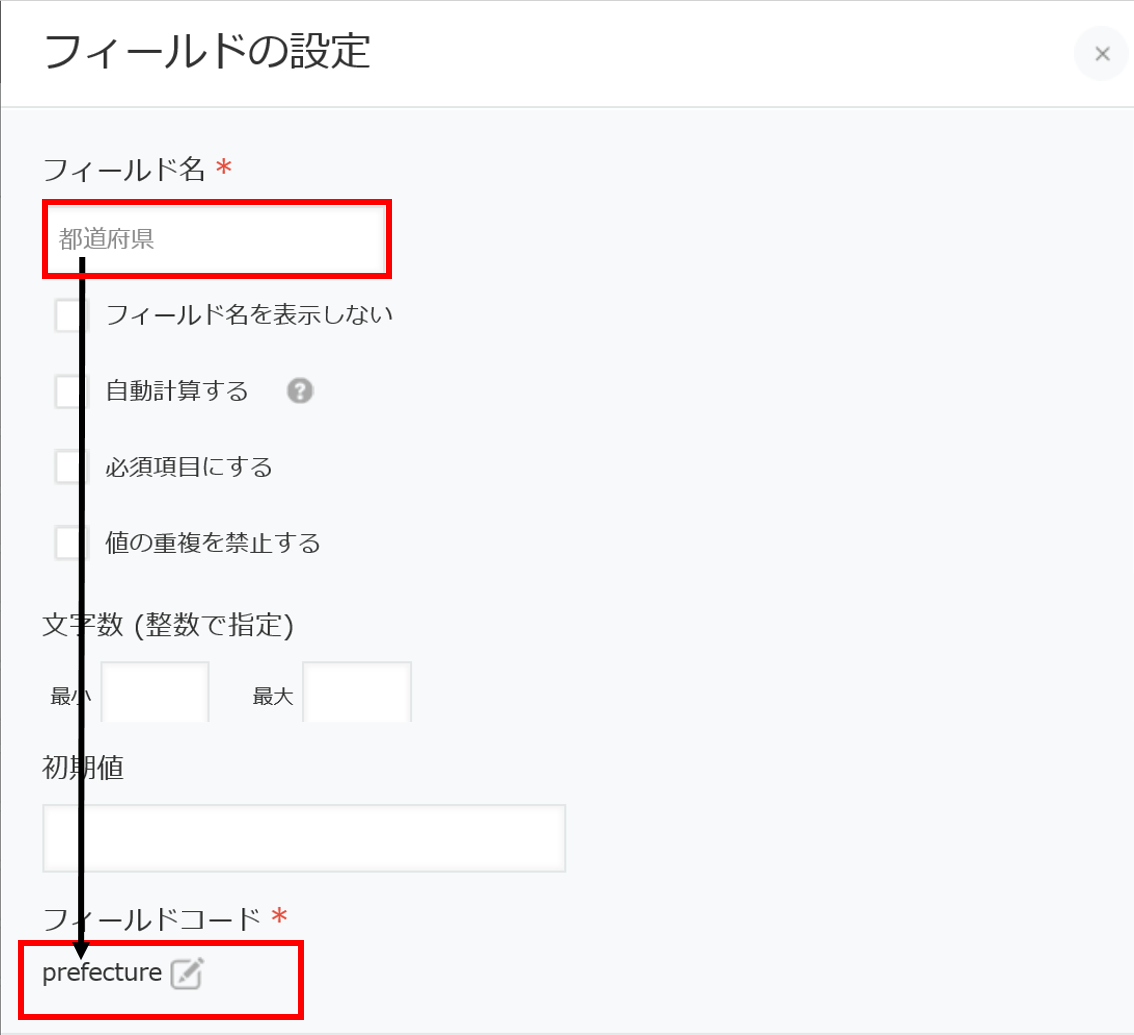
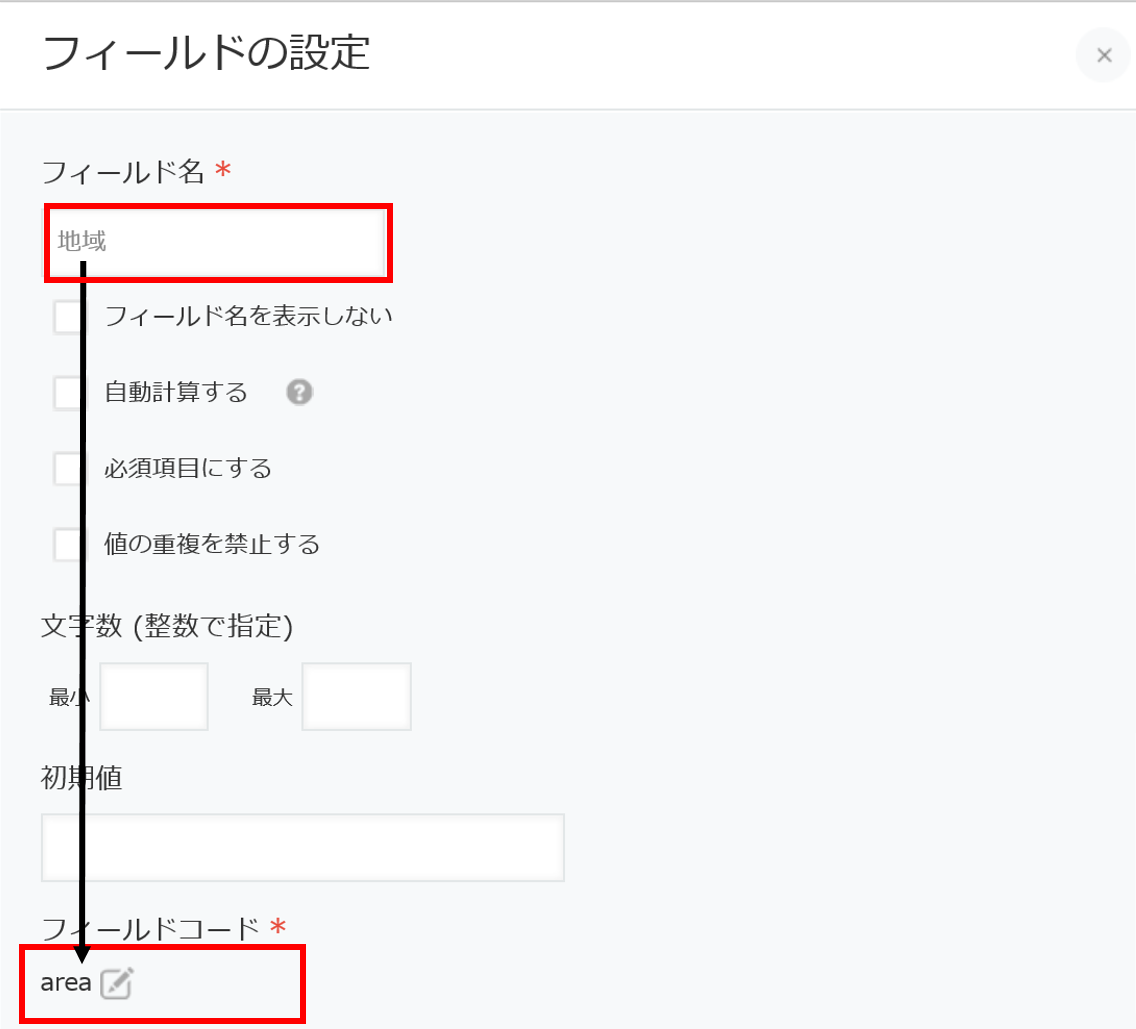
また、自動的に入力される住所の値を「都道府県」、「市区町村」、「地域」に分けたい場合はそれぞれのフィールドコードを「prefecture」、「city」、「area」に設定すればOK!

 ですので、フィールドコードを上記画像のように変更します!また、住所の区切り方として「都道府県&市区町村」のように区切ることも出来ます!その場合は、フィールドコードも「prefecture_and_city」のようにすればOKです!分かりやすいですね。
ですので、フィールドコードを上記画像のように変更します!また、住所の区切り方として「都道府県&市区町村」のように区切ることも出来ます!その場合は、フィールドコードも「prefecture_and_city」のようにすればOKです!分かりやすいですね。
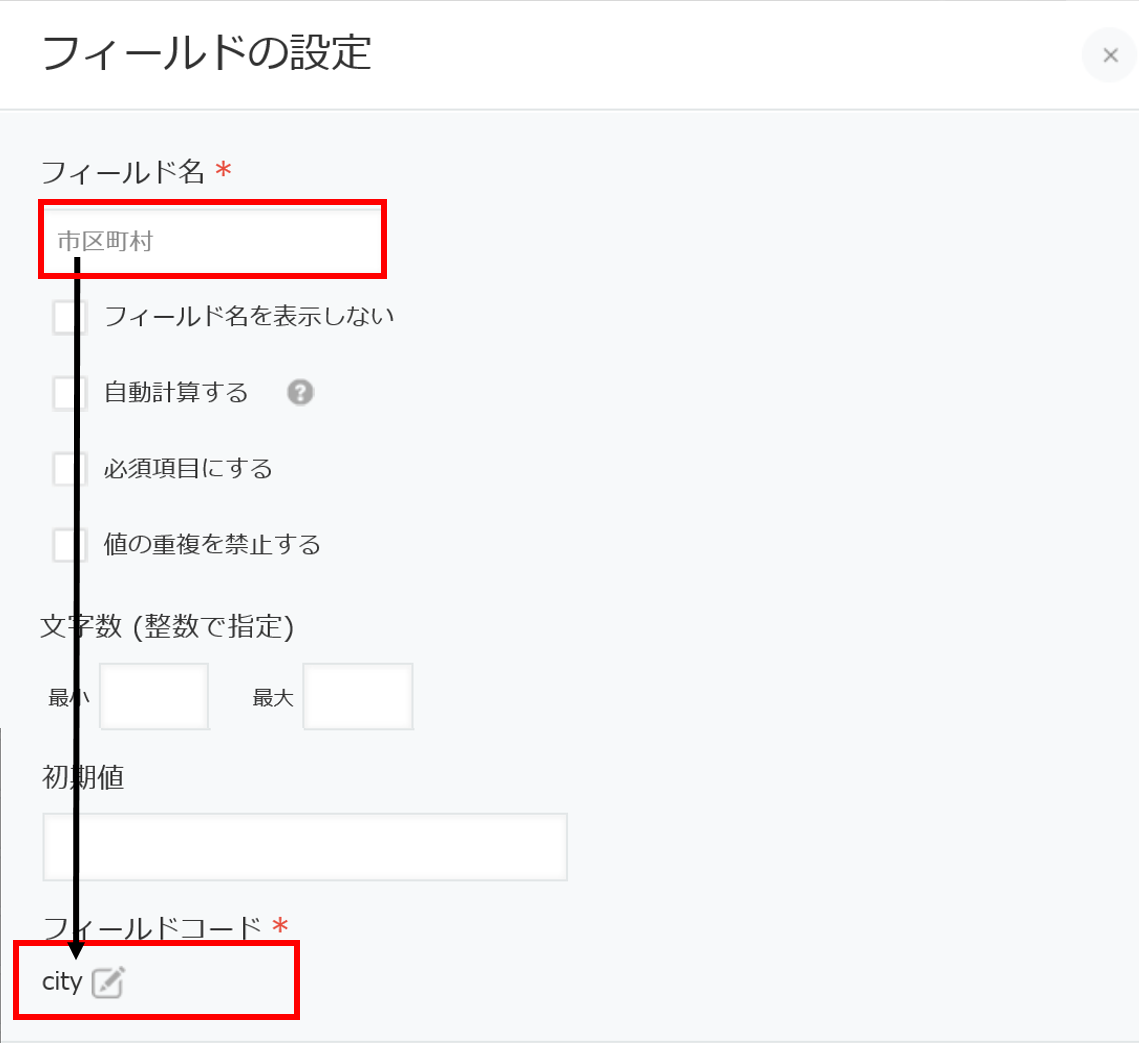
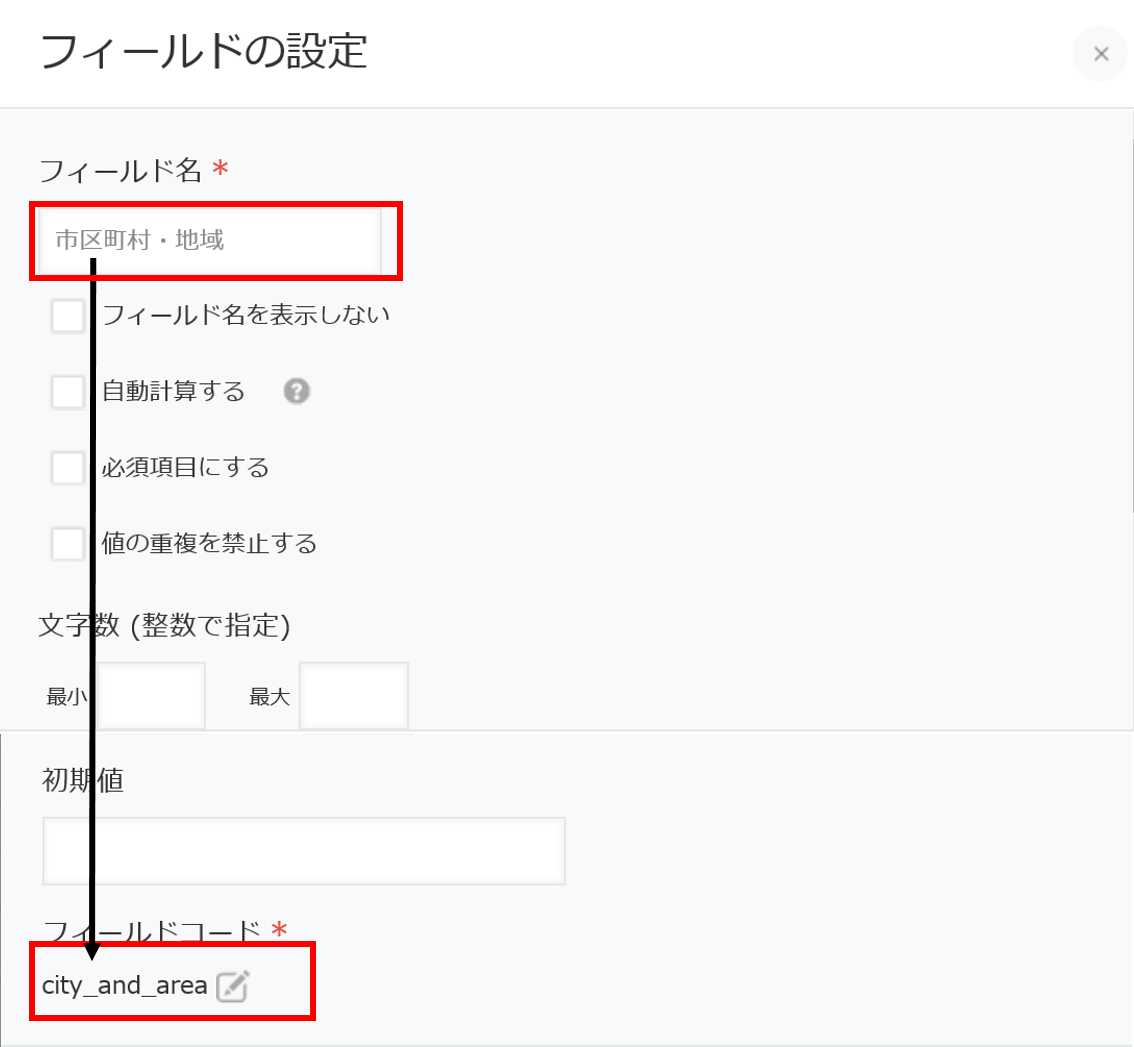
同様に「市区町村&地域」で分けたい場合は「city_and_area」のようにします!ですので、
 画像のように設定します!これで、フィールドコードの設定は完了です!
画像のように設定します!これで、フィールドコードの設定は完了です!
それぞれのフィールドに対応したフィールドコードをおさらいすると、
- 郵便番号 → 「postal_code」
- 住所(全て) → 「address」 or 「full_address」
- 都道府県 → 「prefecture」
- 市区町村 → 「city」
- 地域 → 「area」
- 都道府県&市区町村 → 「prefecture_and_city」
- 市区町村&地域 → 「city_and_area」
となっています!!
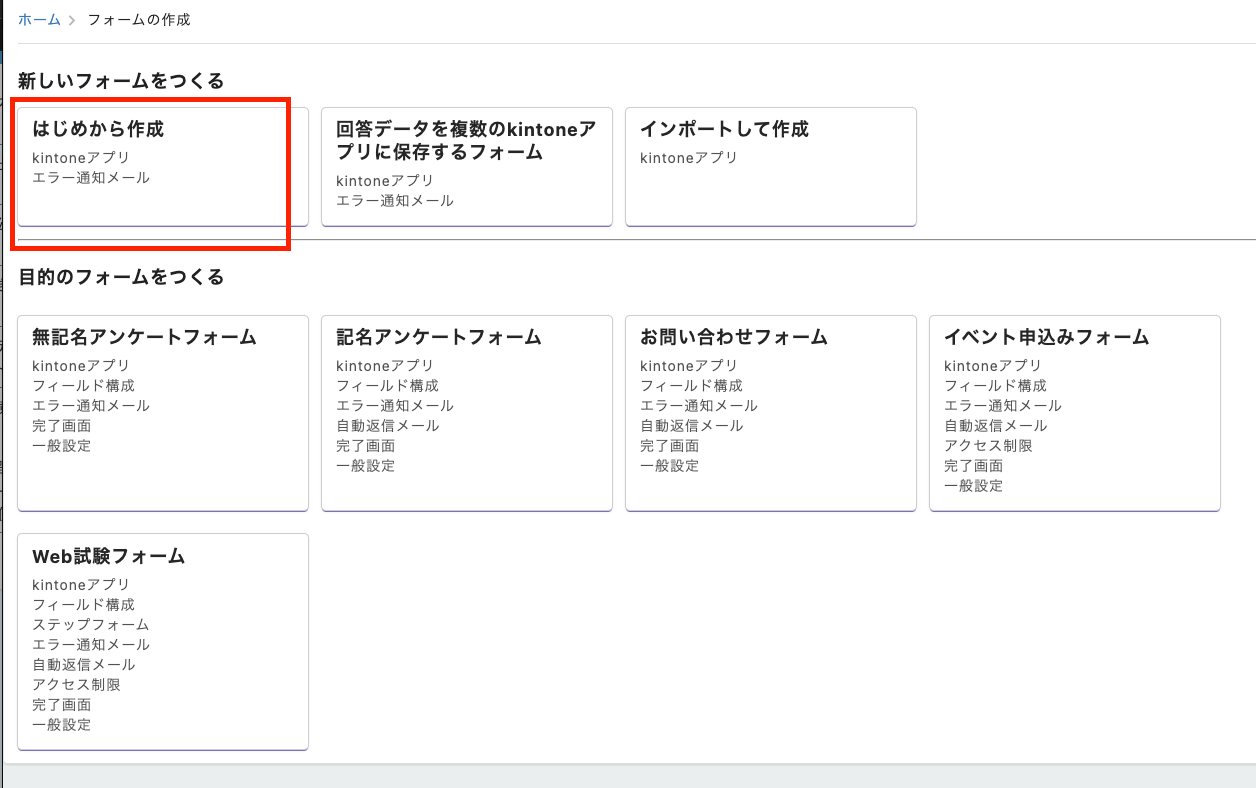
kintoneアプリから新しいフォームを作る
kintoneアプリの設定が完了したら、フォームブリッジにてフォームを作成します。

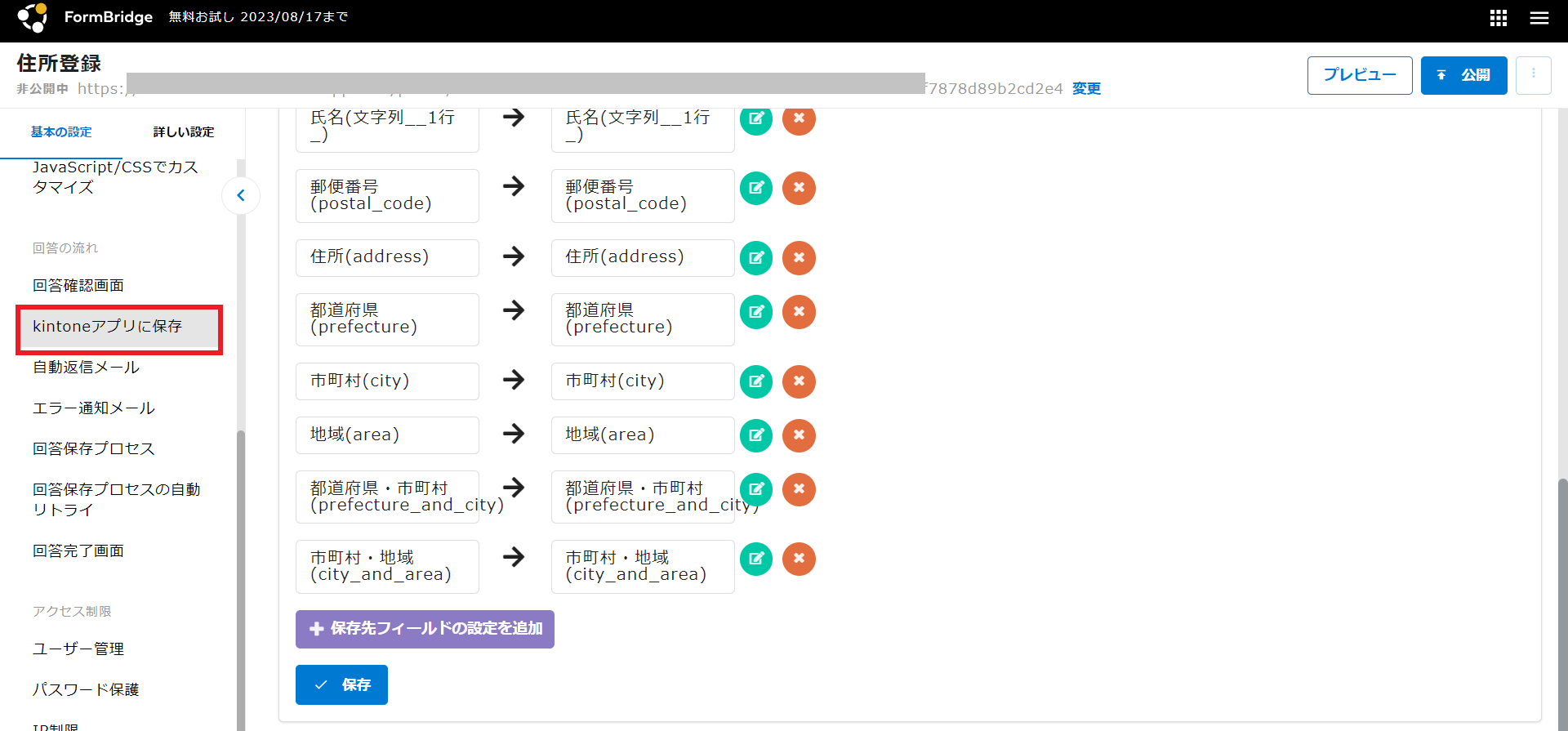
「基本の設定」>「回答の流れ」>kintoneアプリに保存>kintoneアプリの保存先フィールドより、フォームブリッジのフィールドコードが下記のようになっているかを確認します。
- 郵便番号 → 「postal_code」
- 住所(全て) → 「address」 or 「full_address」
- 都道府県 → 「prefecture」
- 市区町村 → 「city」
- 地域 → 「area」
- 都道府県&市区町村 → 「prefecture_and_city」
- 市区町村&地域 → 「city_and_area」
カスタマイズの設定
続いて、フォームブリッジ上で「カスタマイズ」の設定を行います!!
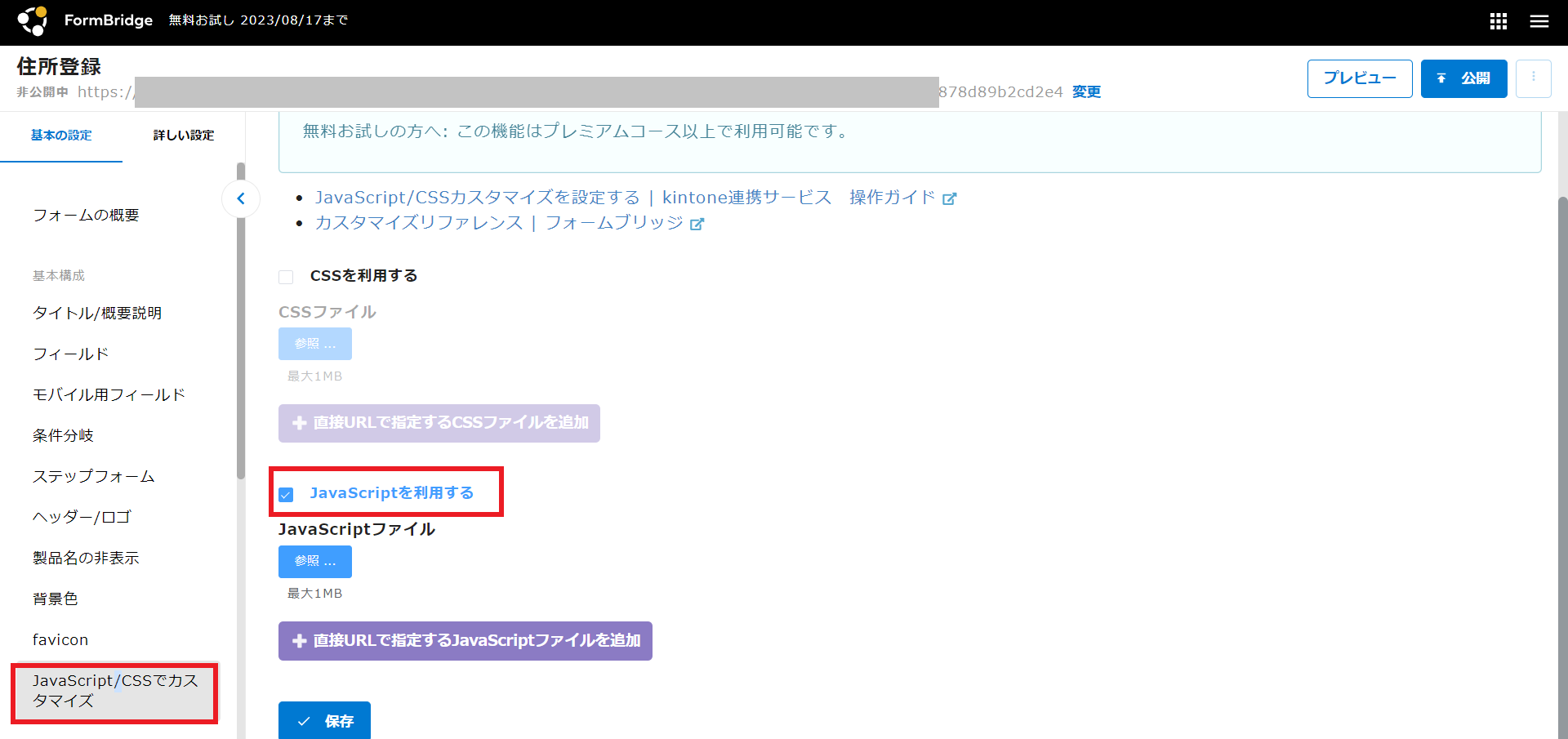
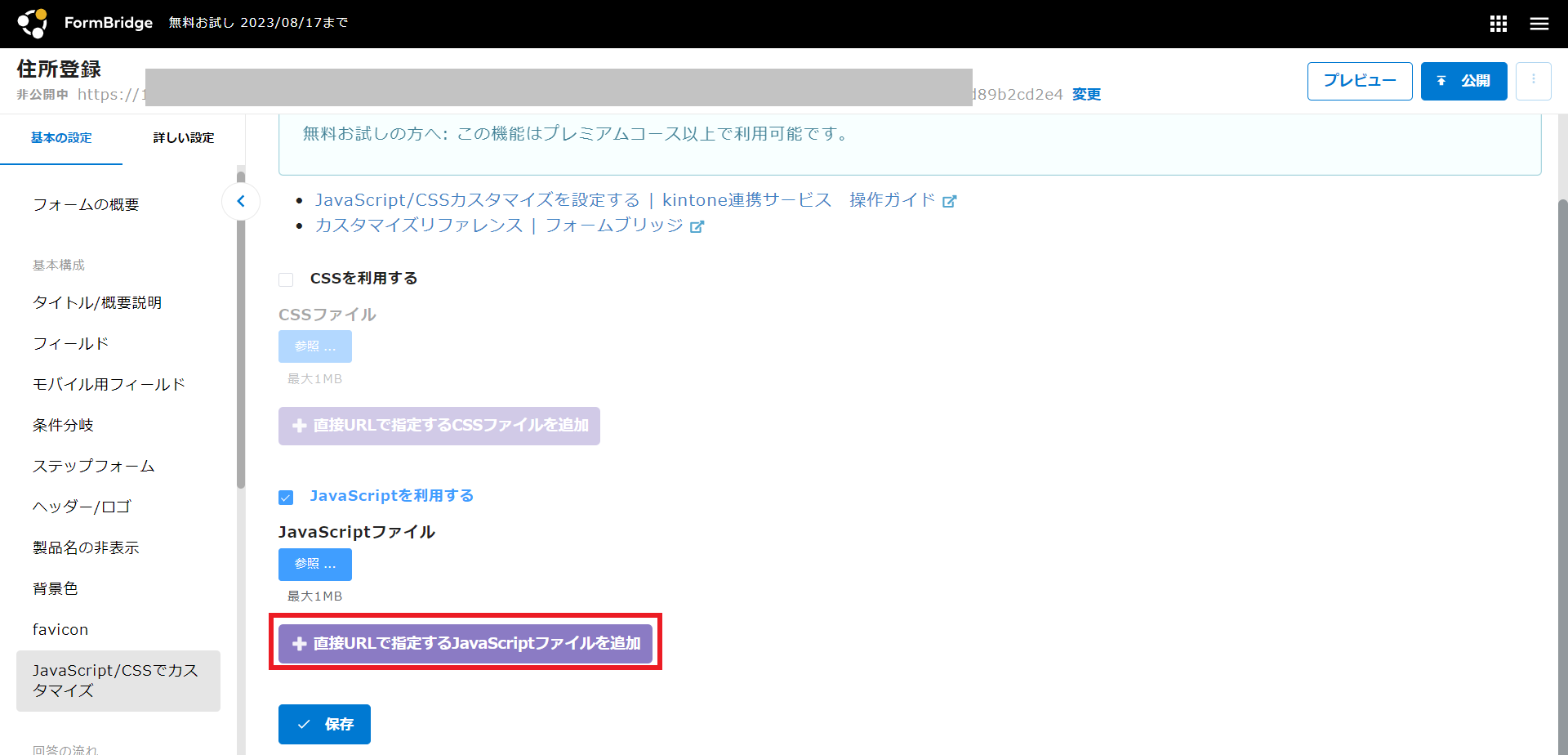
「基本の設定」>「基本構成」>「JavaScript/CSSでカスタマイズ」をクリック!

「カスタマイズ」の中で今回はJava Scriptを利用します!ですので「JavaScriptを利用する」にチェックを入れます!利用するJSファイルを登録する方法として今回は直接URLで指定します!

画像のように紫の「+直接URLで指定するJavaScriptファイルを追加」のボタンをクリックします!

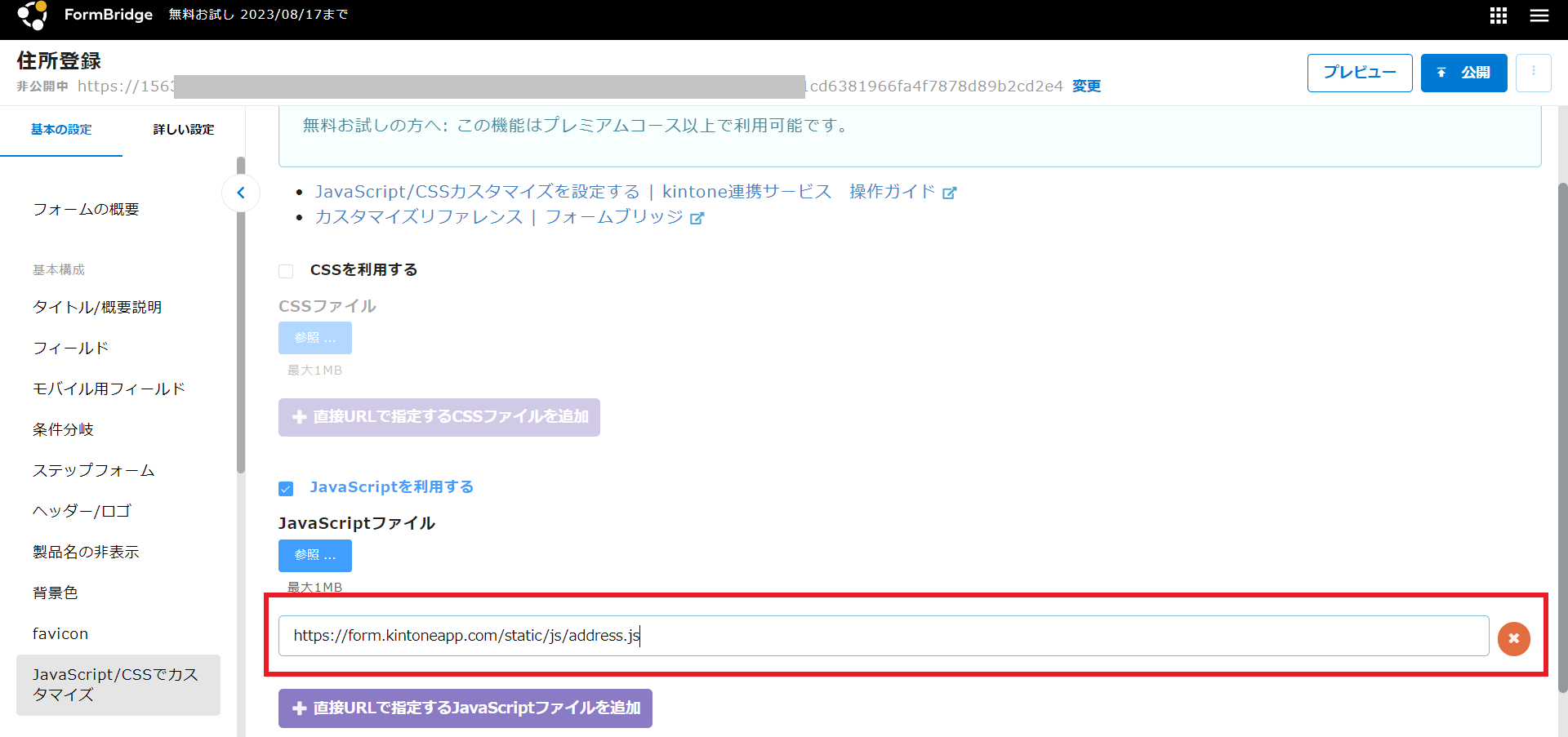
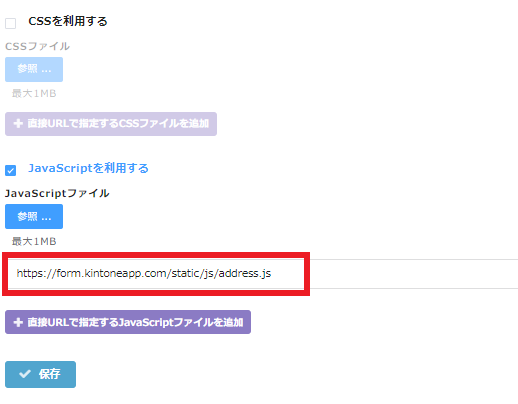
そして、「https://form.kintoneapp.com/static/js/address.js」と入力しましょう!!このファイルによって、郵便番号から自動的に住所を入力してくれるようになります!! 実際に入力しました!!これで保存すれば設定は全て完了です!!お疲れさまでした!!
実際に入力しました!!これで保存すれば設定は全て完了です!!お疲れさまでした!!
実際に回答してみた
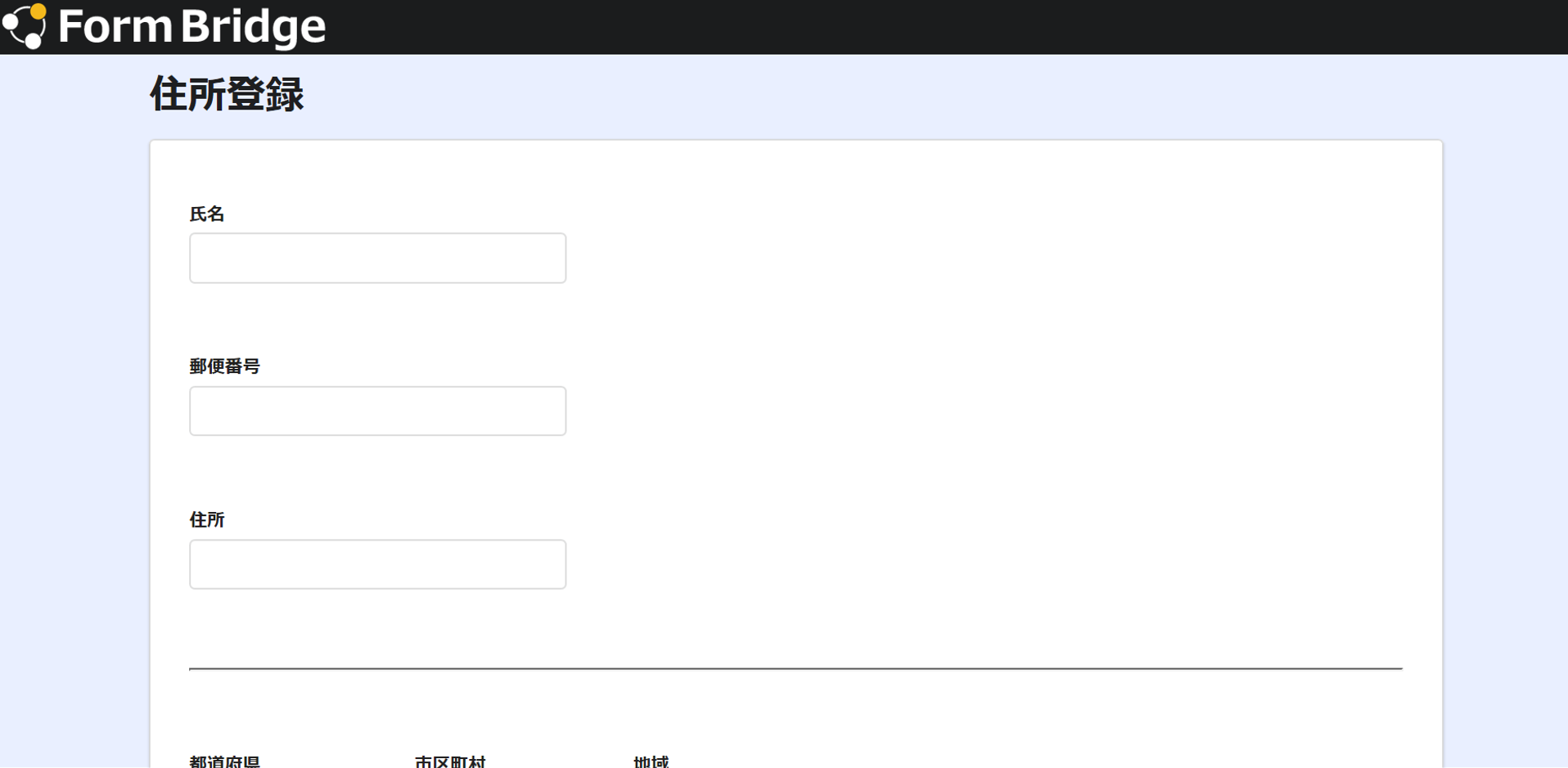
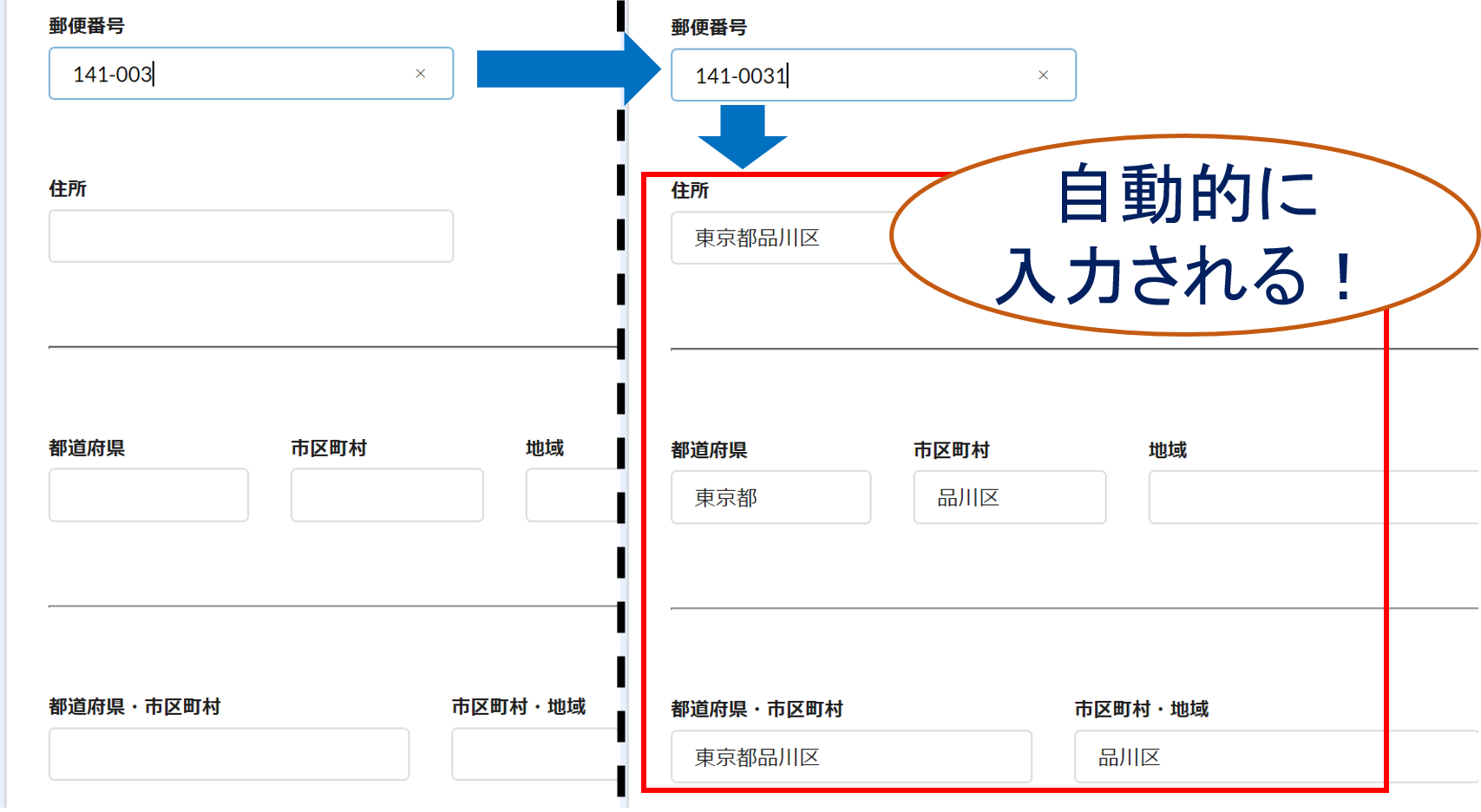
実際に回答して試してみます! 郵便番号〒141-0031を入力してみます!すると、、
郵便番号〒141-0031を入力してみます!すると、、 「141-0031」の入力が完了した瞬間に自動的にさっき設定した住所の欄が入力されていました!!すごいですね!無事、設定が成功していたことが確認できました!住所は、あとは地域などの細かい情報を入力すればいいだけですね!!
「141-0031」の入力が完了した瞬間に自動的にさっき設定した住所の欄が入力されていました!!すごいですね!無事、設定が成功していたことが確認できました!住所は、あとは地域などの細かい情報を入力すればいいだけですね!!
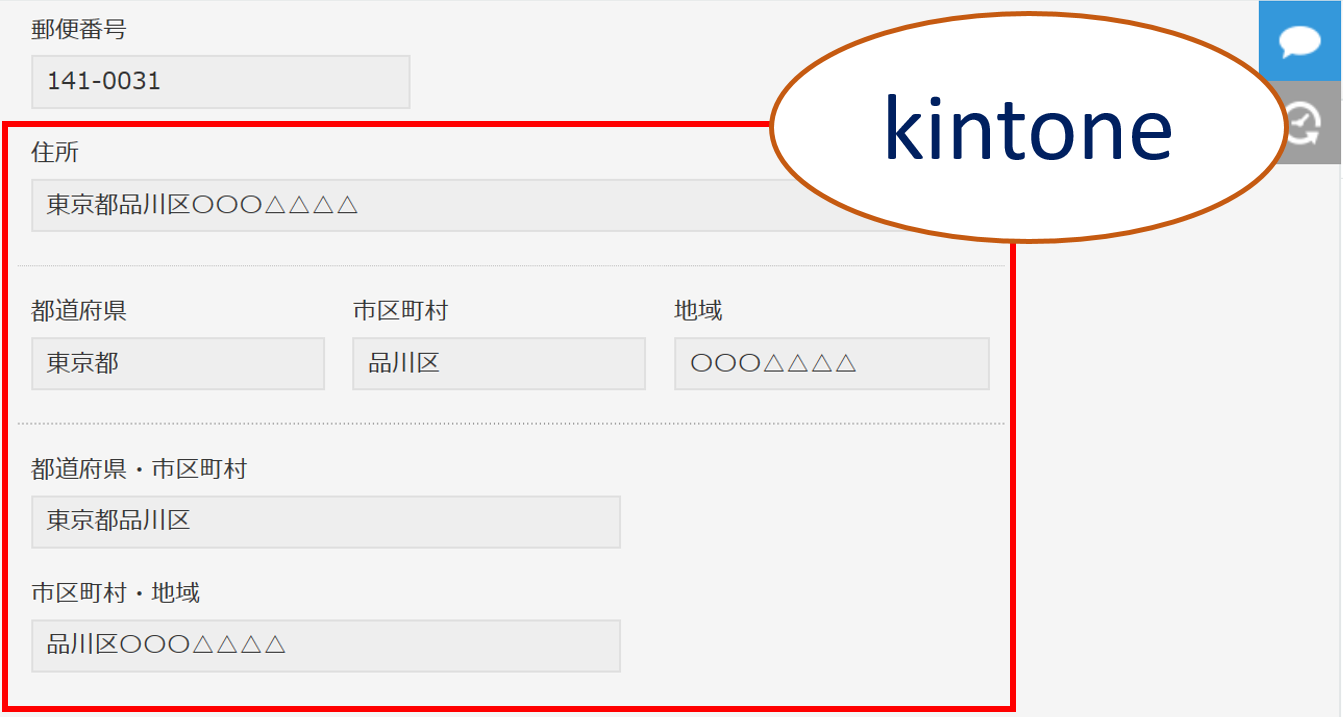
一応、kintoneアプリにちゃんと回答が投稿されているか確認してみると、
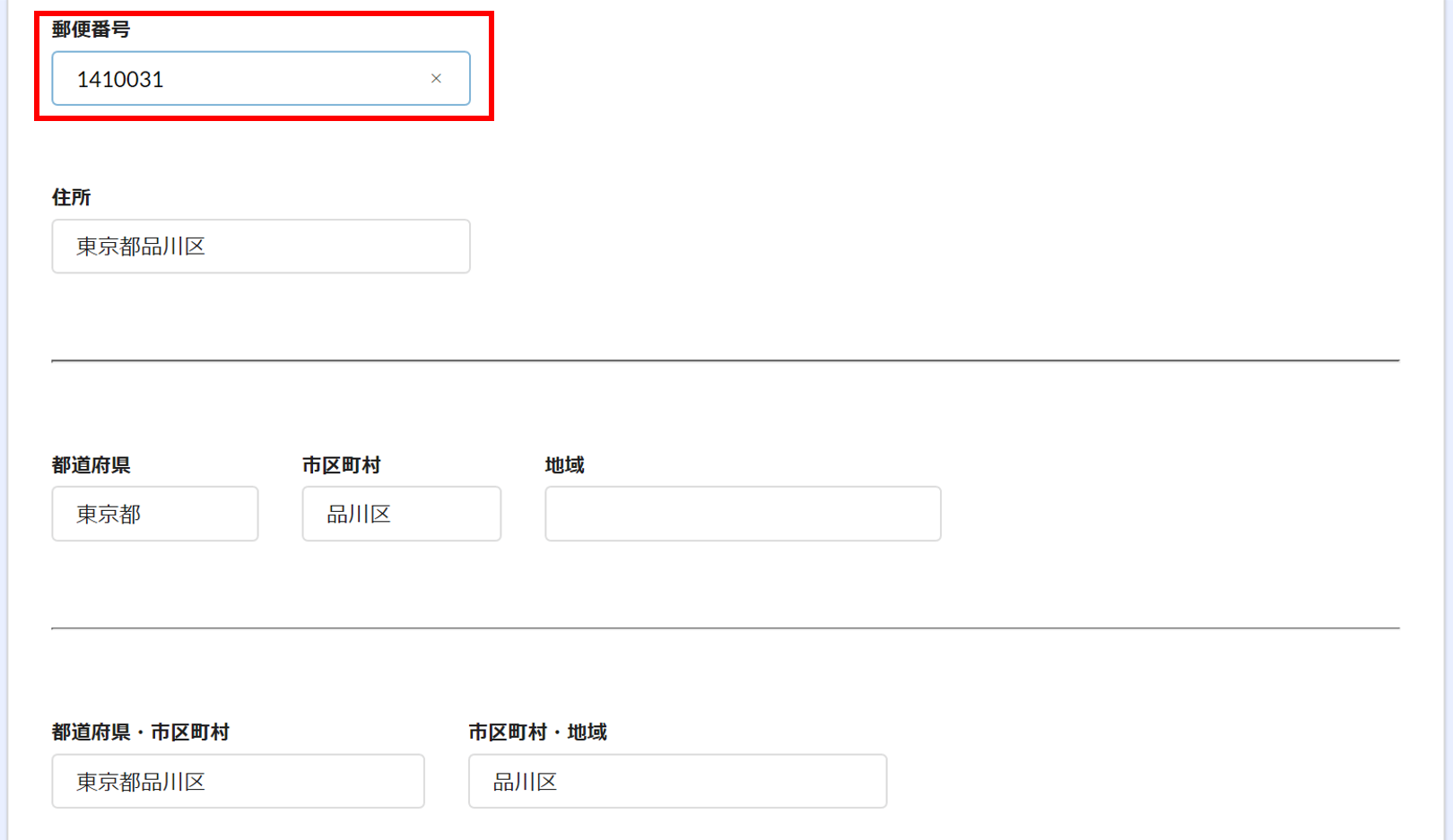
 しっかりとデータ投稿できていました!また、郵便番号の入力フォーマットについては半角数字であれば「141-0033」のような形や、ハイフンがない形でもOKです!
しっかりとデータ投稿できていました!また、郵便番号の入力フォーマットについては半角数字であれば「141-0033」のような形や、ハイフンがない形でもOKです! このように、7桁の数字でもちゃんと住所が入力されます!ただし、郵便番号が全角数字では住所が入力されないので注意してください!!
このように、7桁の数字でもちゃんと住所が入力されます!ただし、郵便番号が全角数字では住所が入力されないので注意してください!!
まとめ
今回は、郵便番号から自動的に住所を入力されるようにする設定を紹介しました!今回のテーマはイメージしやすかったのではないでしょうか。やはり回答者の手間を省けること、入力ミスを防げることの2つの利点があるのでとても役に立つと思います!!設定も難しくないので、ぜひ試してみてください!!
※このJavaScriptに関してはサポート対象外、動作保証外となっております。ご理解のうえ、お試しください。
フォームブリッジが気になった方、試しに使ってみたい!と思った方は、こちらの無料トライアルにてお試しいただけます!是非一度、フォームブリッジを使ってみてください!
これからもフォームブリッジの便利な機能を紹介していきます!それでは、今回はこの辺りで~!