【追記】
「フォームクリエイター」は、2020年6月末日にサービスを終了させていただくため、新規お申込みは受け付けておりません。kintoneに接続するwebフォームであれば、後継版サービスの「フォームブリッジ」を是非ご検討ください! こちらでご紹介している、フォームの”入力確認画面”の表示に関しましては、フォームブリッジでは標準機能の”確認画面あり”にチェックを入れるだけで、”入力確認画面”の表示が可能です。フォームブリッジは、こちらから30日間の無償トライアルも可能ですよ~!
こんにちは。武井です。
今回は、弊社のkintone連携アプリ「フォームクリエイター」について、
入力確認画面を自作HTMLで表示できるようにするサンプルをご用意しました。
前回のフォームクリエイターカスタマイズ記事はこちら→武井がフォームクリエイターを半日いじるとここまで良くなる
今回やること
- フォームクリエイターに情報入力
- 「確認する」ボタンを押下
- 自動で新規タブでkintoneに遷移
- kintoneのカスタマイズビューを確認画面として使用する
- カスタマイズビュー内の「閉じる」ボタンで確認画面を閉じる
- 「送信する」ボタンを押すと、情報の送信が完了
自社サーバーに自前のHTMLを確認画面として置きたい場合、
上記の「kintone(カスタマイズビュー)」の部分を「自社サーバーHTML」に置き換えて考えてもらえればOKです。
前準備
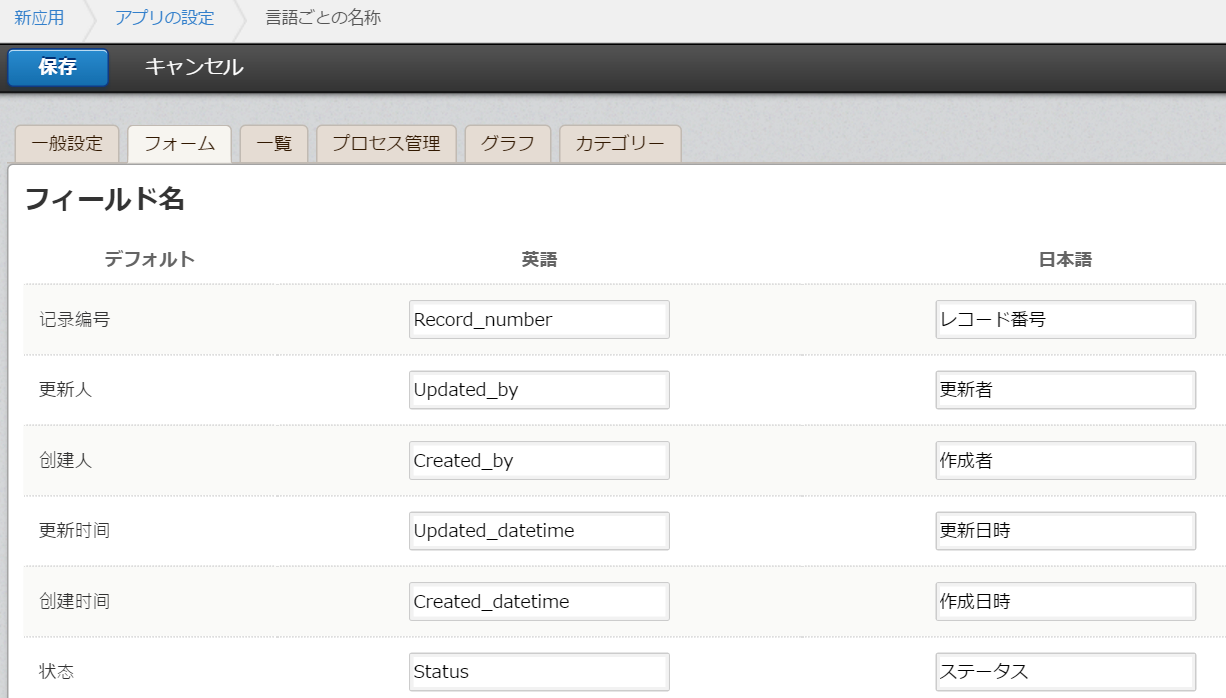
以下のように、フォームクリエイターの「フォーム設定」にて、
「確認画面を表示しない」の設定にしてください。
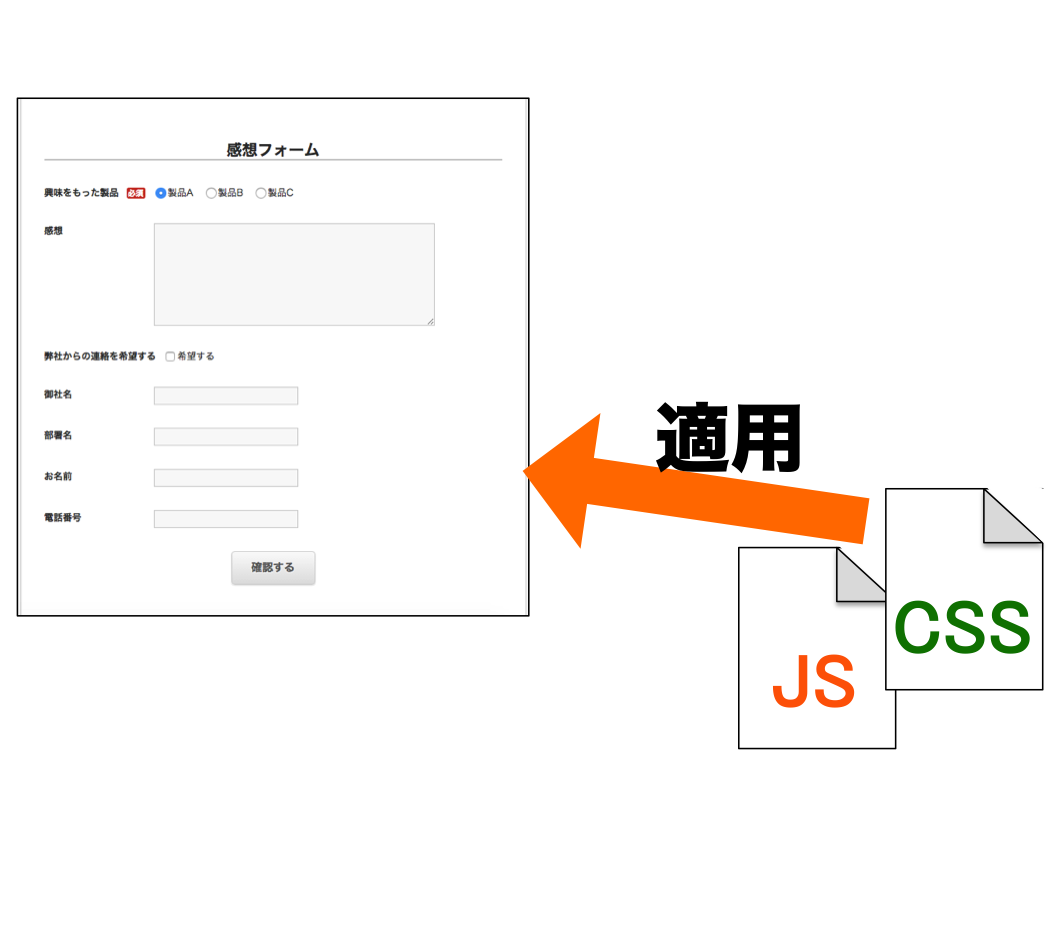
今回、例として使用するのは、以前の記事でも使用した下記のフォームです。
JavaScriptカスタマイズ(フォームクリエイター編)
フォームクリエイターに以下のJavaScriptカスタマイズファイルをアップします。
処理内容は丁寧にコメントしておりますので、ご覧ください。
特に、文字列、ラジオボタン、チェックボックスで処理が少々異なる点などには注意です。
「#questions_******」の部分は、それぞれの環境のフィールドによって異なりますので、
要素を解析した上で、要書き換えです。
(要素の解析方法等についても以前の記事をご覧ください。)
(function () {
"use strict";
// フォムクリでDOM操作するにはload後である必要がある
$(window).load(function () {
// 「送信する」ボタンを「確認する」ボタンに看板かけ替え
$("#btn_layout[value='送信する']").attr("value", "確認する");
// ↑のボタンの上に見えない膜を張って送信させないようにする
$("#btn_layout[value='確認する']").after("<div id='divId' style='height: 40px;width: 110px;position: absolute;'></div>");
// ↑の見えない膜をクリックした時の動作
$('#divId').on('click', function () {
// 「確認する」ボタンを「送信する」ボタンに戻す
$("#btn_layout[value='確認する']").attr("value", "送信する");
// 「お名前」を変数に格納
var name = $("#questions_317549").val();
// 「パスワード」を"********"のように変換して変数に格納
var pw = "";
for (var i = 0; i < $("#questions_317628").val().length; i++) {
pw += "*";
}
// 「郵便番号」を変数に格納
var post = $("#questions_317551").val();
// 「住所」を変数に格納
var address = $("#questions_317552").val();
// 「性別」を変数に格納
var sex = $("[name='questions[317550]']:checked").next().children().text();
// 「身分」を変数に格納
var mibun = "";
for (var i = 0; i < $("[name='questions[317553][]']:checked").length; i++) {
mibun += $("[name='questions[317553][]']:checked").eq(i).next().children().text() + " ";
}
// 「持ち家ですか?」を変数に格納
var house = $("[name='questions[317554]']:checked").next().children().text();
// 「城名」を変数に格納
var castle = $("#questions_317598").val();
// URLの日本語になり得る部分をエンコード
var url = "name=" + encodeURIComponent(name) + "&pw=" + pw + "&post=" + post + "&address=" + encodeURIComponent(address) + "&sex=" + encodeURIComponent(sex) + "&mibun=" + encodeURIComponent(mibun) + "&house=" + encodeURIComponent(house) + "&castle=" + encodeURIComponent(castle);
// 新規タブで開く
window.open("https://*****.cybozu.com/k/75/?" + url);
// 見えない膜を消す
$('#divId').remove();
});
});
// ロード時とウィンドウリサイズ時の動作
$(window).on('load resize', function () {
moveDiv();
});
// 見えない膜を常にあの場所に被せておくための関数
function moveDiv() {
if ($("#btn_layout[value='確認する']")) {
var btnOffset = $("#btn_layout[value='確認する']").offset();
$("#divId").offset({top: btnOffset.top, left: btnOffset.left});
}
}
})();
ここまでで、「確認する」ボタンを押下することによって、
「window.open(“https://*****.cybozu.com/k/75/?” + url);」で指定したURLに新規タブで遷移することができます。
JavaScript&CSSカスタマイズ(kintone編)
次に遷移先のkintoneをカスタマイズしていきます。
まず以下のHTMLを持つカスタマイズビュー「確認画面」を作成してください。
<p>
<b>入力情報はこんな感じっす</b>
</p>
<div id="outer">
<div id="label">
<p>お名前:</p>
<p>パスワード:</p>
<p>郵便番号:</p>
<p>住所:</p>
<p>性別:</p>
<p>身分:</p>
<p>持ち家ですか?:</p>
<p>城名:</p>
</div>
<div id="elm">
<p id="name"></p>
<p id="password"></p>
<p id="post"></p>
<p id="address"></p>
<p id="sex"></p>
<p id="mibun"></p>
<p id="house"></p>
<p id="castle"></p>
</div>
</div>
<br>
<br>
<button id="close">閉じる</button>
<br>
<br>
次に、下記のJavaScriptをアップします。
(function () {
"use strict";
kintone.events.on('app.record.index.show', function (event) {
if (event.viewName === "確認画面") {
var param = getParameter();
$("#name").text((param.name || ""));
$("#password").text((param.pw || ""));
$("#post").text((param.post || ""));
$("#address").text((param.address || ""));
$("#sex").text((param.sex || ""));
$("#mibun").text((param.mibun || ""));
$("#house").text((param.house || ""));
$("#castle").text((param.castle || ""));
}
// 閉じるボタンクリック時の動作
$('#close').on('click', function () {
window.close();
return false;
});
return event;
});
// パラメータ取得関数
function getParameter() {
var paramsArray = [];
var url = decodeURIComponent(location.search);
var parameters = url.split("?");
if (parameters.length > 1) {
var params = parameters[1].split("&");
for (var i = 0; i < params.length; i++) {
var paramItem = params[i].split("=");
paramsArray[paramItem[0]] = paramItem[1];
}
}
return paramsArray;
};
})();
さらに下記のCSSで見た目を豪華にします。
#label{
width: 160px;
}
#label,#elm{
display: table-cell;
}
p{
margin-left: 30px;
}
.box-inner-gaia{
margin-left: 300px;
}
#outer{
background-color: #edf0f3;
width: 70%;
}
#close {
width: 150px;
left: 27%;
background-color:#6fba26;
padding:10px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
background-image: linear-gradient(bottom, rgb(100,170,30) 0%, rgb(129,212,51) 100%);
box-shadow: inset 0px 1px 0px #b2f17f, 0px 6px 0px #3d6f0d;
border-radius: 5px;
}
#close:active {
top:7px;
background-image: linear-gradient(bottom, rgb(100,170,30) 100%, rgb(129,212,51) 0%);
box-shadow: inset 0px 1px 0px #b2f17f, inset 0px -1px 0px #3d6f0d;
color: #156785;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
background: rgb(44,160,202);
}
#close::before {
background-color:#072239;
content:"";
display:block;
position:absolute;
width:100%;
height:100%;
padding-left:2px;
padding-right:2px;
padding-bottom:4px;
left:-2px;
top:5px;
z-index:-1;
border-radius: 6px;
box-shadow: 0px 1px 0px #fff;
}
#close:active::before {
top:-2px;
}
結果
フォームクリエイターに情報を入力します。
すると、このようになります。
では、「確認する」ボタンを押します。
新規タブで下記画面が表示されます。
kintoneがフォームクリエイターの確認画面になりました。
あとは、「閉じる」ボタンを押して、
フォームクリエイターの「送信する」ボタンを押せば、
データも送信されます。
実際のところ、kintoneを確認画面にする人はいないと思いますが、
自前のHTMLを使う場合もほとんど似たような手順なので問題ありません。
【免責事項】
上記プログラムは動作を保証するものではありません。
また、使用によるいかなる損失・損害も責を負いません。
個別の案件に対するサポートは行っておりません。