【追記】
こちらでご紹介しております「フォームクリエイター」は、2020年6月末日にサービスを終了させていただくため、新規お申込みは受け付けておりません。kintoneに接続するwebフォームであれば、後継版サービスの「フォームブリッジ」を是非ご検討ください!フォームブリッジは、30日間の無償トライアルも可能ですよ!
こんにちは!ヒトカラこと一人カラオケという崇高な趣味を持つ武井です!!
最長ヒトカラ記録は13時間です!
以後、よろしくお願いいたします!!
ここ2年ほどで著しく高音の音域が広がっているのを実感しています!!
さて、ヒトカラと大体同じくらい崇高なプラットフォームであるkintone。
トヨクモでは、このkintoneをより使いやすくするためのツールを鋭意作成しております!
――その最右翼が――今――武井になろうとしている――
その中の一つで、アンケート作成等の用途で大活躍しているフォームクリエイター。
基本的な用途は余人に譲るとして、
早速武井がフォームクリエイターで3時間ほど遊んでみた結果をご報告いたします。
主に弊社に寄せられているお客様からのご要望の中で、
営業の方から「それはできないんですよー」なご回答に終始しているやつを中心に打開していきます。
1. 郵便番号を入力したら自動的に住所を挿入
やはりフォームクリエイターの主用途はアンケートのようです。
すると、必ず必要になって来るのが住所入力。
住所入力と言えば、あると嬉しい「郵便番号による住所自動入力」。
しかし、フォームクリエイターの中にその機能は残念ながら今はないので、
JavaScriptちゃんでちょちょいとできるようにしちゃいましょうね!
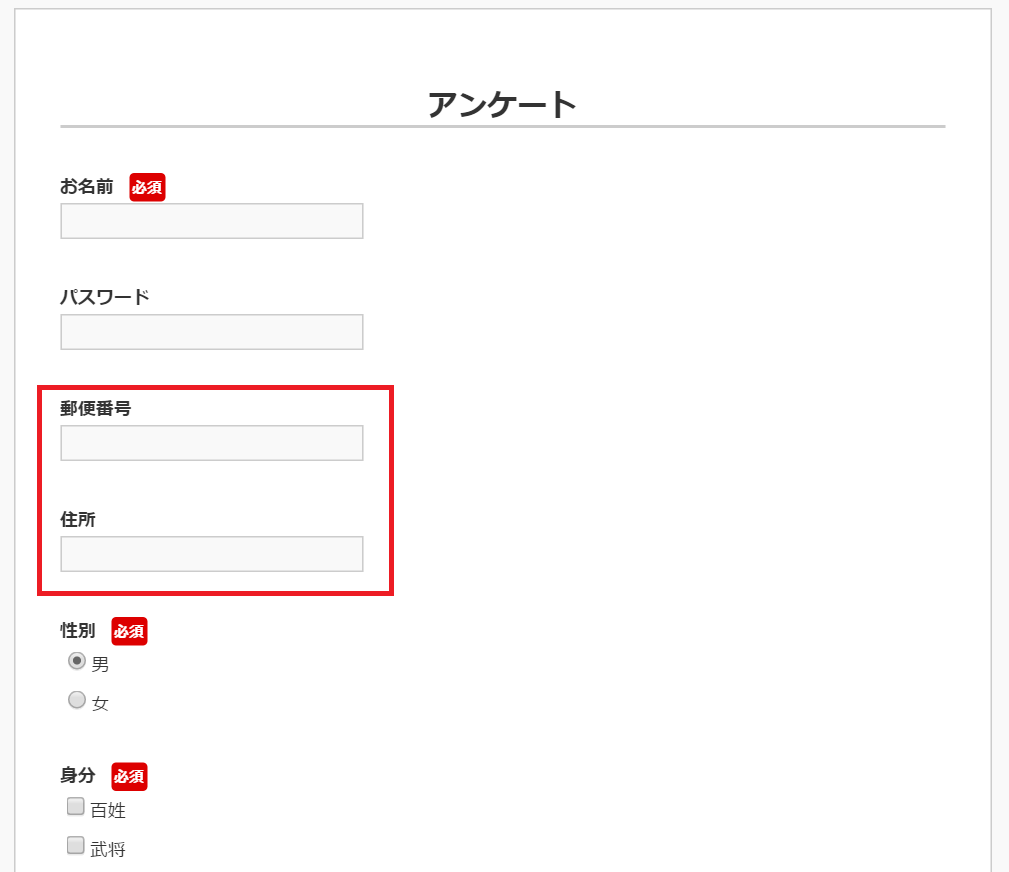
まず、例として以下のようなアンケートフォームを作成します。
ごくありきたりなアンケートですね。
それでは、赤枠で囲った郵便番号を入力したら、
自動的に住所が入力されるようにしたいと思います!
// jQuery読み込み
document.write('<script type="text/javascript" src="//js.cybozu.com/jquery/1.11.2/jquery.min.js"></script>');
// どうもフォムクリのDOM使用カスタマイズはロード後じゃないとダメらしい
$(window).load(function () {
// 郵便番号→住所変換
$("#questions_郵便番号ID").bind('input propertychange', function () {
var zipcode = $("#questions_郵便番号ID").val();
zipcode = zipcode.replace(/-/g, '');
if (zipcode.length === 7) {
$.ajax({
type: 'get',
url: 'https://maps.googleapis.com/maps/api/geocode/json',
crossDomain: true,
dataType: 'json',
data: {
address: zipcode,
language: 'ja',
sensor: false
},
success: function (resp) {
if (resp.status == "OK") {
var object = resp.results[0].address_components;
if (object.length < 5) {
$("#questions_住所ID").val("");
return false;
}
$("#questions_住所ID").val(object[3]['long_name'] + object[2]['long_name'] + object[1]['long_name']);
} else {
$("#questions_住所ID").val("");
return false;
}
}
});
} else {
$("#questions_住所ID").val("");
return false;
}
});
});
まず最初にjQueryを読み込んでいます。
(これは後の章段の説明では省きます)
また、フォームクリエイターでDOMをいじる場合、
画面がロードされた後でないとうまく動作しないようなので、$(window).loadしています。
(これも後の章段では省きます)
$(“#questions_郵便番号ID”)は郵便番号の要素のIDを置換し、
$(“#questions_住所ID”)は住所の要素IDを置換してください。
要素IDの取得方法やもろもろの設定方法等はこちらの記事を参考ください。
基本的に、ハイフンの有無にかかわらず7桁が入力された場合、
すなわち「1234567」か、「123-4567」の場合にのみ住所を挿入するようにしています。
また、該当する住所が見つからないおかしな郵便番号が入れられた場合は、
住所欄が空欄になるようになっています。
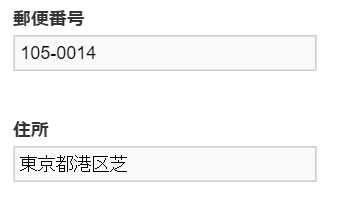
実行結果のサンプルを見てみましょう。
自動的に住所が入ったようですね!!
たまに「郵便番号から住所を検索」みたいなしゃらくさいボタンがありますが、
(しかも往々にして、画面がリダイレクトされる)
圧倒的に郵便番号入力後、自動挿入が楽チンですよねー!!
【追記】フォームブリッジでもカスタマイズを行うことで可能です。
こちらでご紹介しておりますので、是非ご覧ください!
2. パスワードを隠す
パスワードを入力させたい場合、ソーシャルエンジニアリング対策として、
画面にパスワードを表示させたくない場合があると思いますので、
その手法を紹介します。
$("#questions_パスワードID").attr("type", "password");
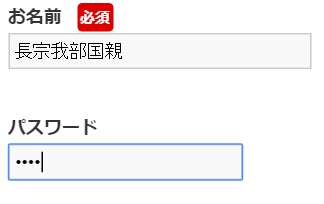
なんとこれだけでした。
いい感じに隠れてくれましたね!
ついでに以下も加えてみました。
$("#questions_パスワードID").attr("maxlength", "4");
パスワードフォームの最大文字数を4桁に設定しています。
【追記】フォームブリッジの標準機能で可能です。
文字列(1行)フィールドでは、入力値の種類をお選びいただけますので、
“パスワード”を選択すると、「●●●●」のように隠すことが可能です。
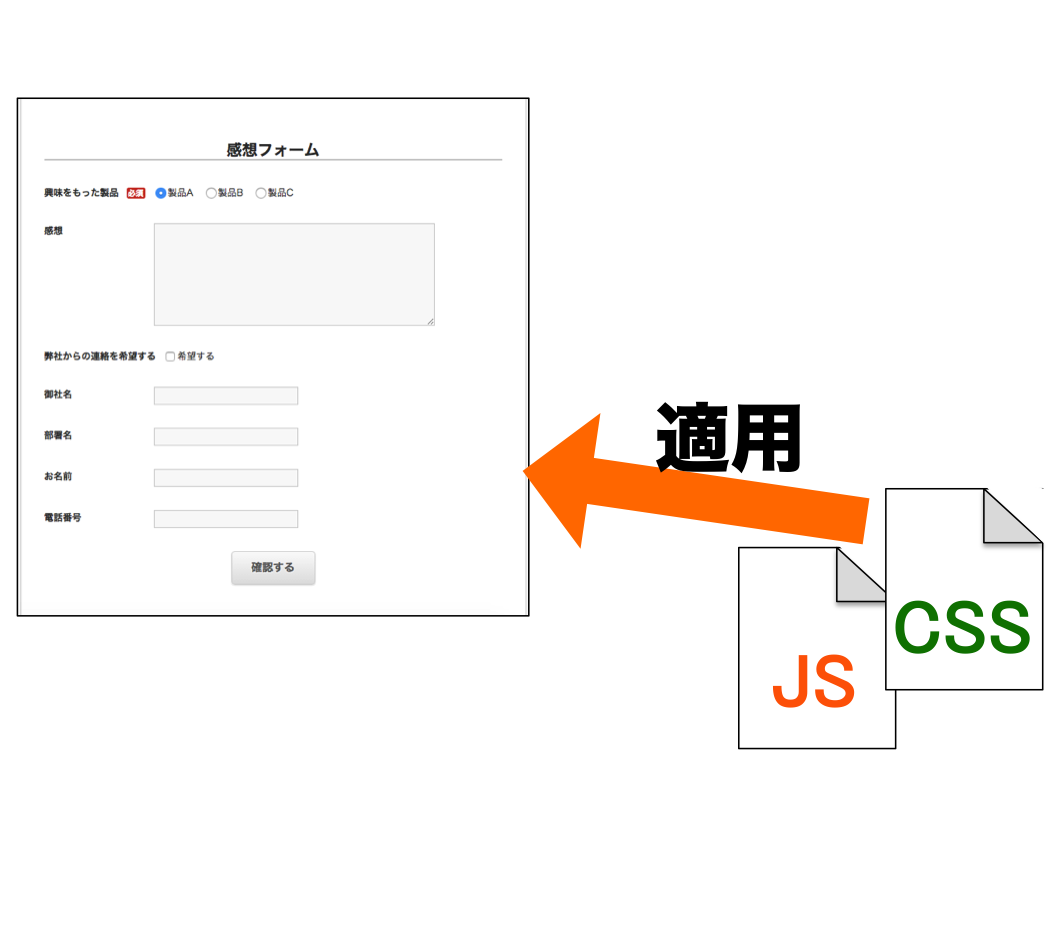
3. 入力フォームを横並びにする
これは大変多くのご要望をいただいております!
複雑なレイアウトにかかわるところなので、完璧なものは難しいのですが、
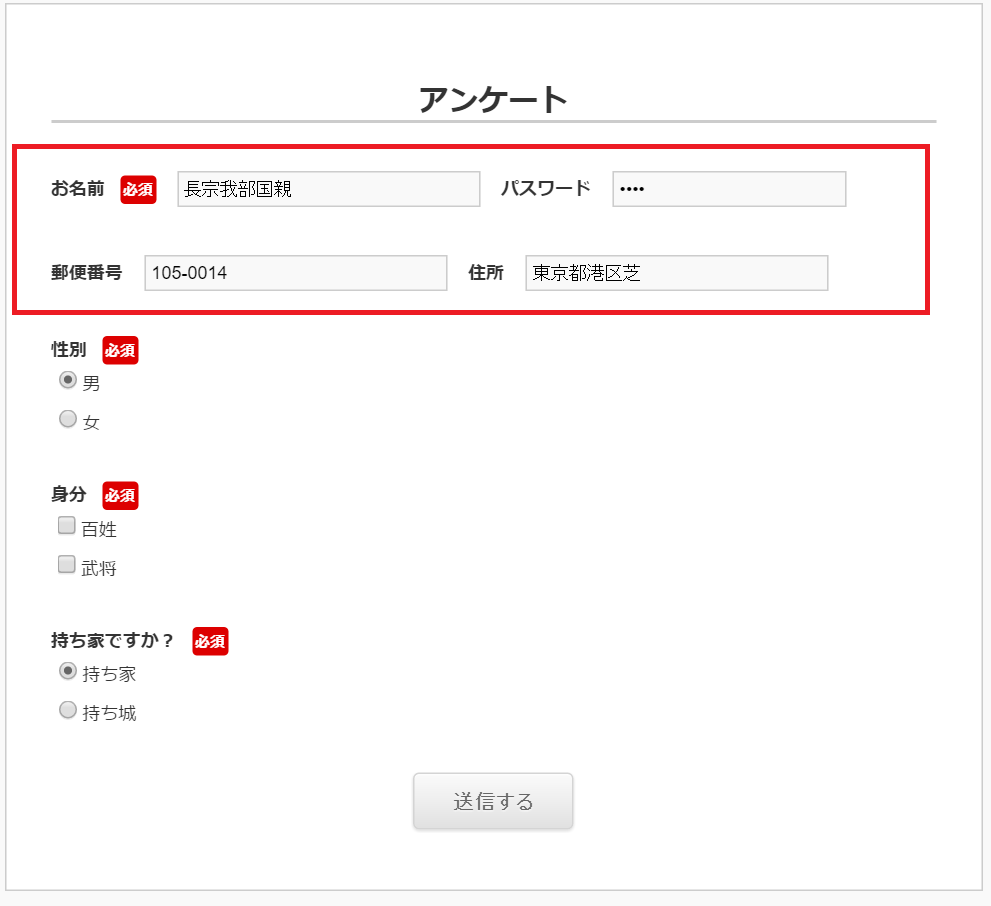
以下のような感じであれば可能でした。
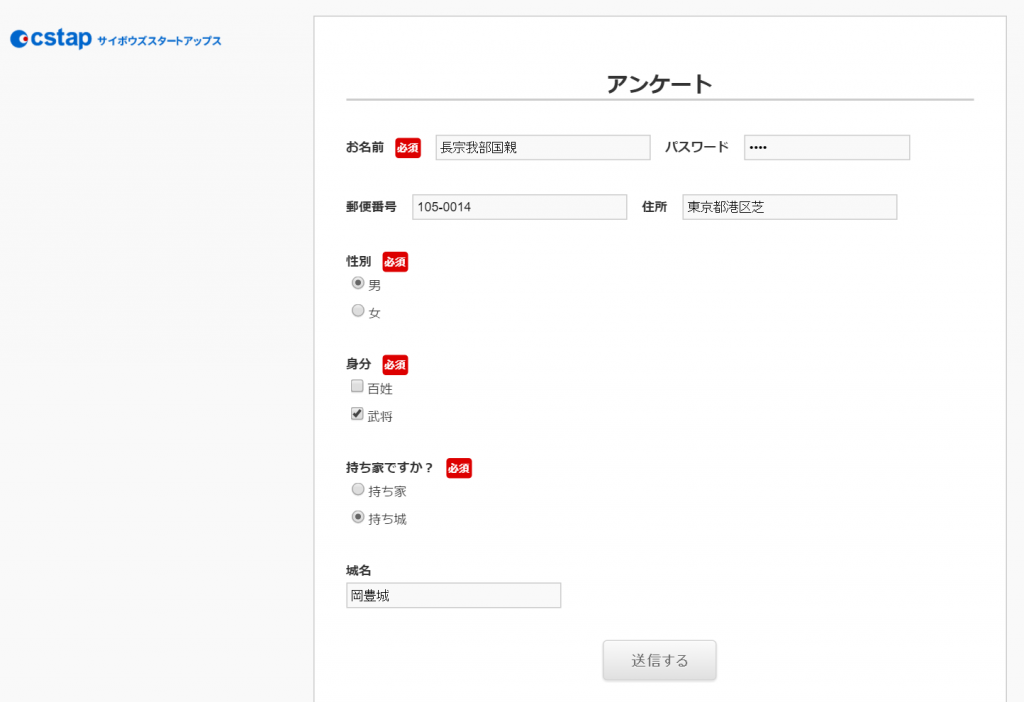
縦幅が短く、とてもスマートになりましたね!!!
JavaScriptとCSSを駆使して実現しています。
#question-お名前ID-dt,
#question-お名前ID-dd,
#question-パスワードID-dt,
#question-パスワードID-dd,
#question-郵便番号ID-dt,
#question-郵便番号ID-dd,
#question-住所ID-dt,
#question-住所ID-dd{
display:inline-block;
}
まずCSSですが、inline-blockで各要素を揃えています。
$("#question-郵便番号ID-dt").before("<br />");
$("#question-パスワードID-dt,#question-住所ID-dt").css("padding", "0 10px 0 10px");
次にJavaScriptですが、
郵便番号の前に改行を挿入し、パスワードと住所のラベルを整形しています。
【追記】フォームブリッジの標準機能にて可能です!
フォーム編集時に、ドラッグしながら設定したい箇所にフィールドを並び替えすると、
横並びに配置することも容易に設定できます。
4. ラジオボタンでフォームの表示/非表示を切り替え
これもよくあるご要望のようです。
kintoneでもよくあります。
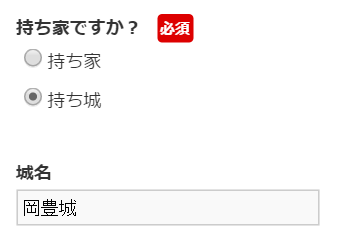
今回は、「持ち家ですか?」の設問に対して、
「持ち城」を選択した場合に「城名」を入力するフォームを出現させてみましょう!
#question-城名ID-dt,
#question-城名ID-dd{
display:none;
}
まず、CSSで城名をデフォルトで非表示にしておきます。
$('input[name="questions[ラジオボタンID]"]:radio').change(function () {
if ($(this).val() === "ラジオボタンvalue") {
$("#question-城名ID-dt").css("display", "block");
$("#question-城名ID-dd").css("display", "block");
} else {
$("#question-城名ID-dt").css("display", "none");
$("#question-城名ID-dd").css("display", "none");
}
});
ラジオボタンが変わるタイミングのイベントを設定し、
選択されたのが”ラジオボタンvalue”である場合は、城名を表示しています。
この”ラジオボタンvalue”は、要素IDと同じように、
ラジオボタンに設定されているvalueを解析してください。
この場合で言うと、「持ち城」の選択肢のvalueとなります。
城名が出ました!
もちろん「持ち家」を選択し直した場合には、城名は引っ込みますよ。
【追記】フォームブリッジの条件分岐機能を使用することで、可能です。
詳しくはこちらをご覧くださいね~!
5. フォームにロゴ画像を出す
大変大変多くいただいているご要望です!
基本、弊社では「IframeによるHTMLで対応してくれ」という返答を差し上げているようです。
しかし、Iframeは使いたくないんや!というアナタにオススメの方法です!!
$("#mainContent").before("<img src='アイコンURL' style='max-width:200px; float:left;'>")
なんと一行でイケてしまいます。
‘アイコンURL’にはアイコンのURLを指定してください。
style=’max-width:200px; float:left;はお好みです。
max-widthは最大の横幅を200pxに、
float:leftはロゴをアンケートの左側に出します。
rightなら右側、特に指定しなければ左上の辺りに表示されます。
いい感じにロゴが表示されました!!
【追記】フォームブリッジでは、標準機能でフォーム画面左上のロゴとFaviconを
ファイルのアップロードもしくはURLを指定いただくことで、設定が可能です。
こちらご参考にしていただけると嬉しいです。フォームブリッジは、30日間の無償トライアルも可能ですよ~!」
終わりに
いかがでしたでしょうか。
皆さんも「フォームクリエイター 武井plus」をぜひ活用してみてくださいね!!
ご注意:
※フォームクリエイターでのJavaScript/CSSカスタマイズはプレミアムコース専用となっております。
※上記プログラムの使用によるいかなる損失・損害も、責を負いません。
※個別のカスタマイズ案件には対応いたしかねます。
※「フォームクリエイター 武井plus」はまだ販売していません。
【更新】武井がフォームクリエイターのカスタマイズを再度試しました→フォームクリエイターの入力確認画面を自作HTMLで作ろう