【追記】
フォームクリエイターは、2020年6月末日にサービスを終了させていただくため、新規お申込みは受け付けておりません。後継版サービスである「フォームブリッジ」のプレミアムコースの機能では、Javascript/CSSをフォームに直接取り込むカスタマイズが可能です。HTMLでの出力をされている方は、是非こちらをご参考にしてみてください!
またフォームブリッジは、標準機能にてフォームのヘッダー部分やコンテンツ部分の背景色の設定変更が可能です!フォームブリッジは、30日間の無償トライアルも受け付けておりますので、是非ご検討ください!
「webフォームを公開するためだけにいちいちページを作成できないよ!」「でも、気軽にお洒落なフォームが作成したいんだよね。。。」そういった声、ありました。なので、フォームクリエイターのバージョンアップで対応しましたよ!
フォームに直接JS/CSSを読み込めるようになりました!
フォームクリエイターではフォームをURL、QRコード(URLとほぼ同義)、iFrame用のコード、HTMLコードで出力可能です。従来、この中でHTMLコードでの出力以外では、JavaScriptやCSSを読み込んでの装飾ができませんでした。
つまり、自社管理のサーバーにHTML、Javascript/CSSをアップロードする、という手間をかけなければいけませんでした。
「キャンペーンを行う都度、フォームの為のページを作成するのは面倒」「お客様へのアンケートフォームは多数用意しているので、URLだけで運用している」「でも、少しはフォームを綺麗に見せたい」
お待たせしました。はい、バージョンアップしました。
これからは、できるんです。

実際に設定してみる
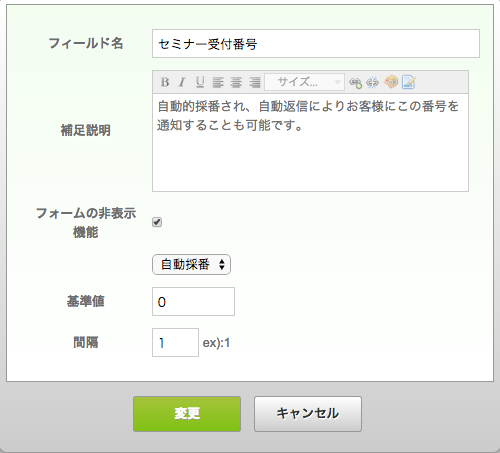
フォームクリエイターにログインすると、高度な設定の中に今までは無かった「CSS」「Javascript」という項目が追加されています。Javascript/CSSを直接アップロードすることもできますし、クラウドストレージ等から読み込むことも可能です。
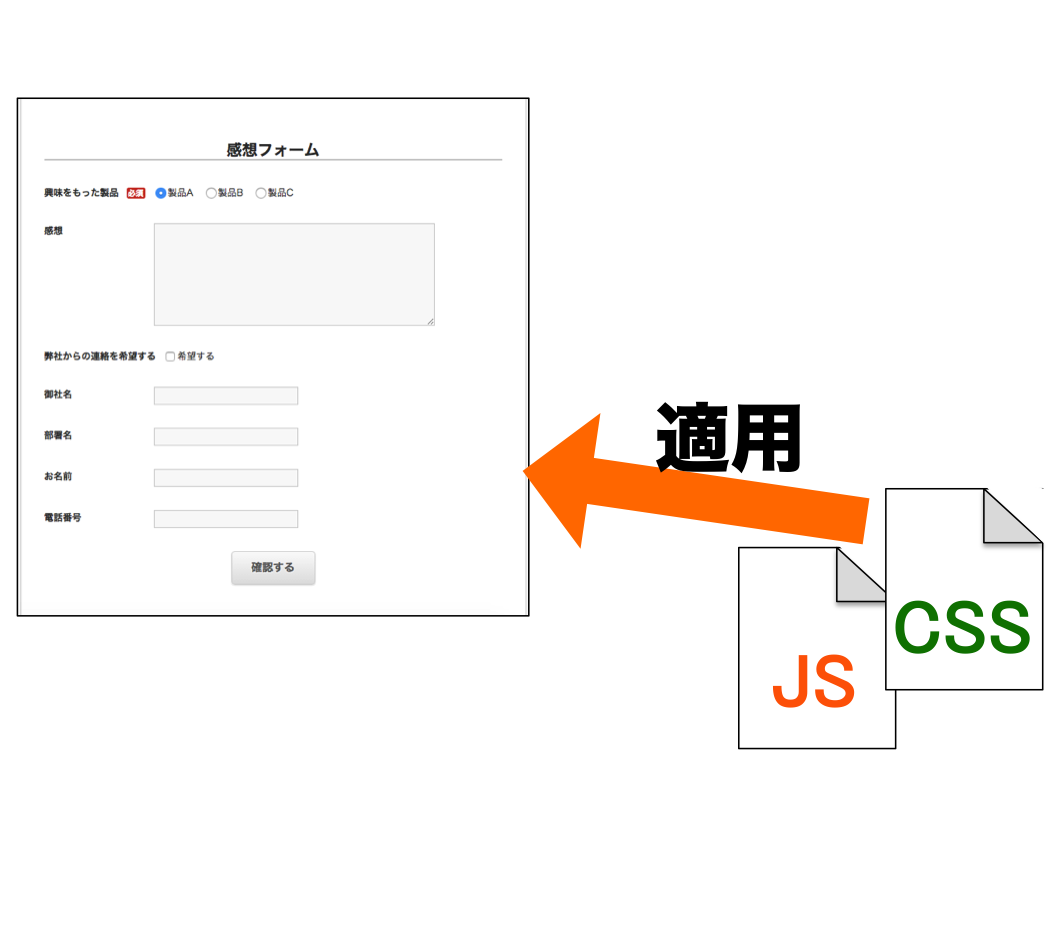
で、ちょっとしたスタイルシートを適用すると、、

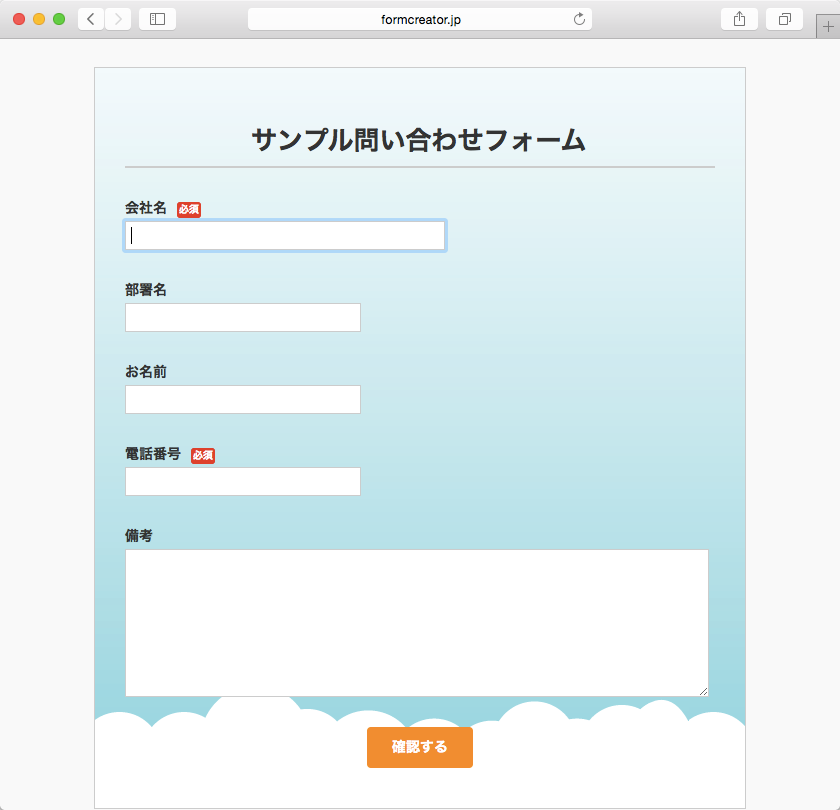
上記の様に、フォーム自体に装飾ができます。URL部分を見ていただければ分かるように、フォームクリエイターにアクセスしているだけですので、自社でページを作る必要が無いのです。
どうですか、気軽にオシャレなwebフォームが作成できるようになりました。フォームクリエイターは30日間トライアルも受け付けておりますので、お気軽にお試しくださいね。
セキュアに外部から「kintone」にデータ収集できる、簡単・安心のwebフォーム作成サービス「フォームクリエイター」
※JavascriptやCSSの記述方法についてはサポート外となります。予めご了承ください。
それではまた。