トッティです。
弊社ではkintoneに連携した帳票サービス、プリントクリエイターを提供していますが、お問い合わせで多いのが「電子印鑑には対応してないの?」といったものです。
プリントクリエイターは画像出力に対応しているので、電子印鑑の印影画像を毎回添付することも勿論可能ですが、運用上それは物凄く手間ですよね。
実はkintoneアプリを2つ組み合わせることで電子印を押した状態の帳票を簡単に出力することが可能です。

早速、サンプルとなるアプリを作成してみたいと思います。
プリントクリエイターの詳細は下記ページで解説していますので、よろしければご覧ください。
PrintCreator(プリントクリエイター)は、kintoneのデータを引用して帳票を作成できるkintone連携サービスです。 今回はkintoneの情報を簡単に帳票出力できる「プリントクリエイター」についてご紹介していきます![…]
まずはドキュメントアプリを作成する
現在使っている、決裁の印鑑が必要な項目をそのままkintoneアプリとして作成し、フォーマットをプリントクリエイターで作成します。
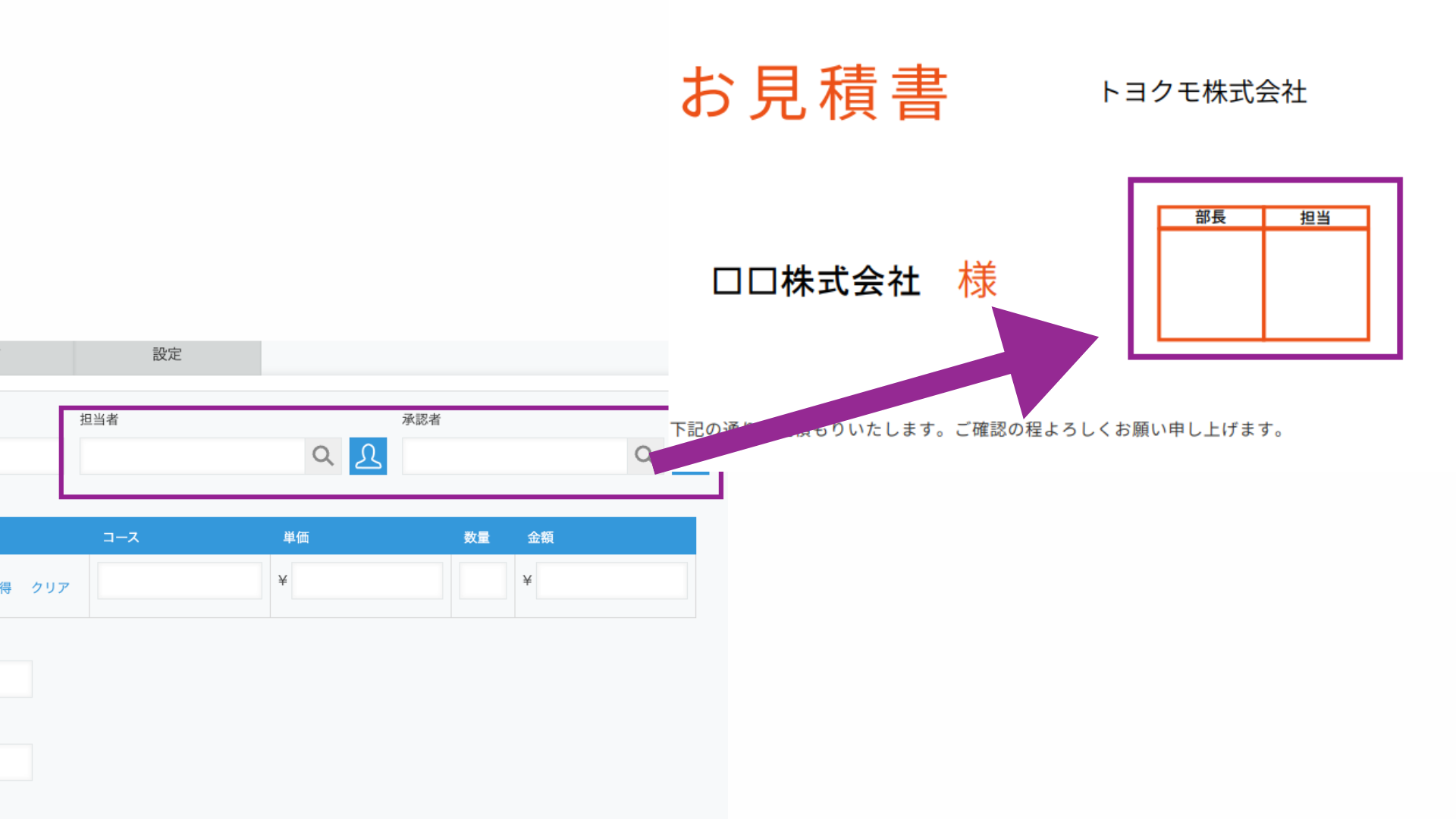
今回は上長の決裁が無ければ提出できない見積書を作成します。
ここの「担当者」「承認者」は一旦無視してください。後で説明しますね。
ドキュメントアプリはこれで完成です。
次に、それぞれのユーザーに紐づく電子印鑑の印影画像を登録するアプリを作成します。
印影画像登録アプリを作成する
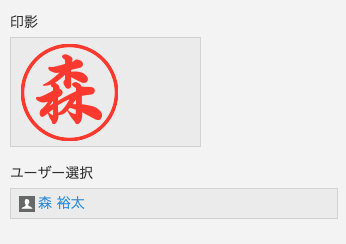
これは凄く簡単です。ユーザーと印影画像を紐付けるためだけのアプリです。今回は「ユーザー選択」と「添付ファイル」の二つのフィールドだけでアプリを作成しました。

このアプリには、電子印鑑を押印するであろうユーザーと印影画像を登録しておきます。
これで、kintone側の準備は整いました。あとはプリントクリエイター側の設定を行ないます。
プリントクリエイターの帳票レイアウト設定を行なう
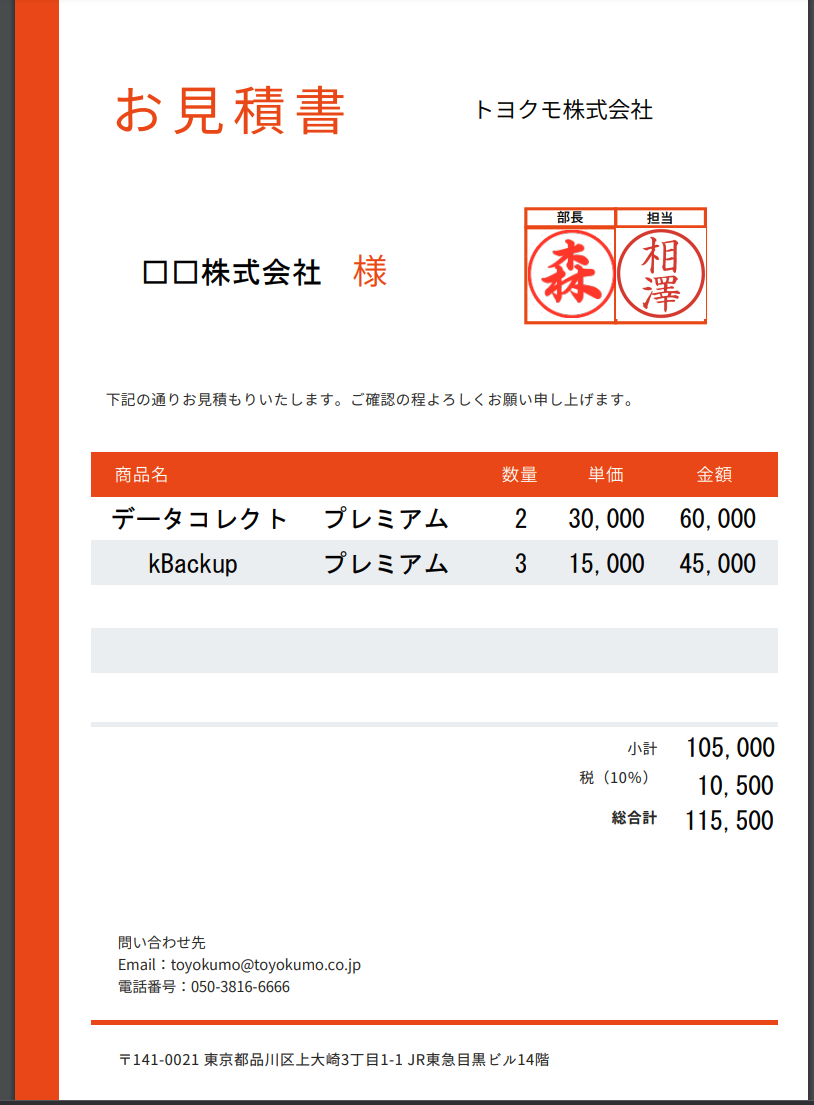
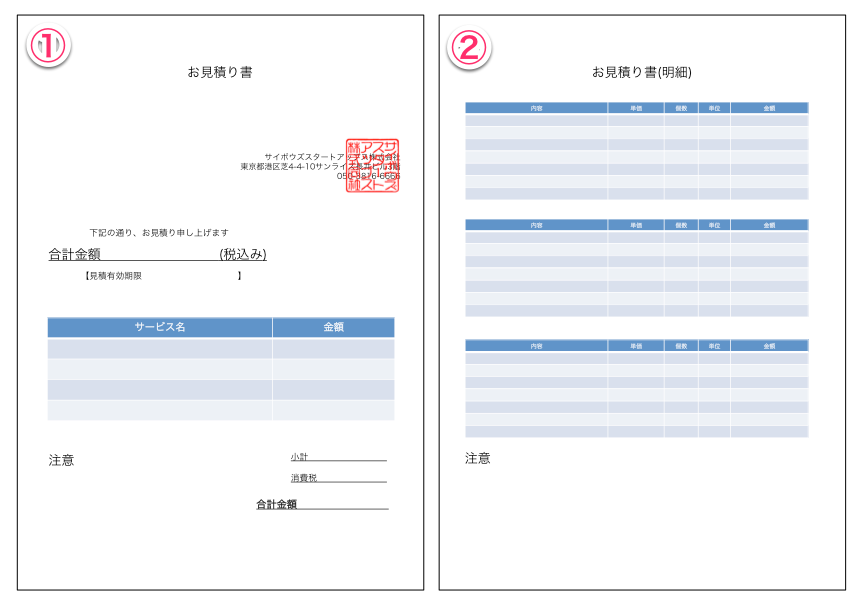
今回は下記の様なフォーマットの見積書を使用します。
プリントクリエイターの基本的な帳票設定は操作ガイドに譲りますが、以下のようなテーブルのデータも出力が可能です。

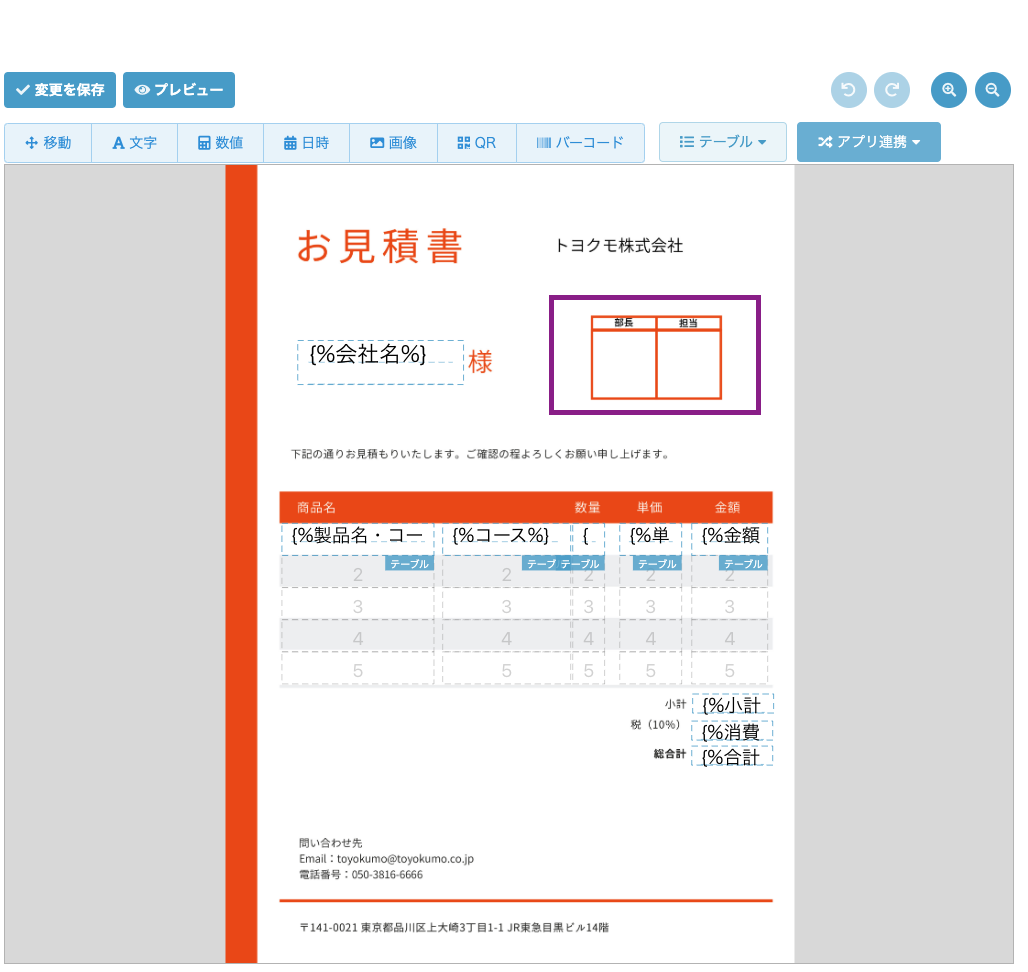
さて、押印に関して以外は設定ができました。
印影を出力するためには、アプリ連携を行う必要があります。これは複数アプリからのデータ出力のために行なう設定です。見積の数字や社名はドキュメントアプリから、印影の画像は画像アプリから出力します。
アプリ連携を行なう
さて、アプリ連携を行なうにはキーとなる値が必要です。ここまでアプリを作成してきた皆さんならお分かりかと思います。そう、今回は「ユーザー選択」フィールドをキーとして使用します。見積アプリで選択されたユーザーの印影を出力します。
アプリ連携の設定画面
①:連携をする先となるアプリのURLを入力します。
②:取得条件を決めます。連携をするにあたって、キーとなる項目を設定します。
アプリ連携の設定方法は、操作ガイドで詳しく解説しているのであわせてご覧ください。
アプリ連携した項目をレイアウトする画面
①:アプリ連携フィールの種類を選択します。今回は「画像」を他のアプリから取得・出力します。
②:画像の配置箇所を調整します。
③:複数アプリから情報を取得する場合は、どのアプリ連携かを選択します。
④:連携先のアプリから、出力したフィールドを選択します。
完成形はこちら
どうです?できそうでしょ?ぜひトライしてみてください。
※アプリ連携は、サポート対象外となっています。あらかじめご了承ください。
それではまた。
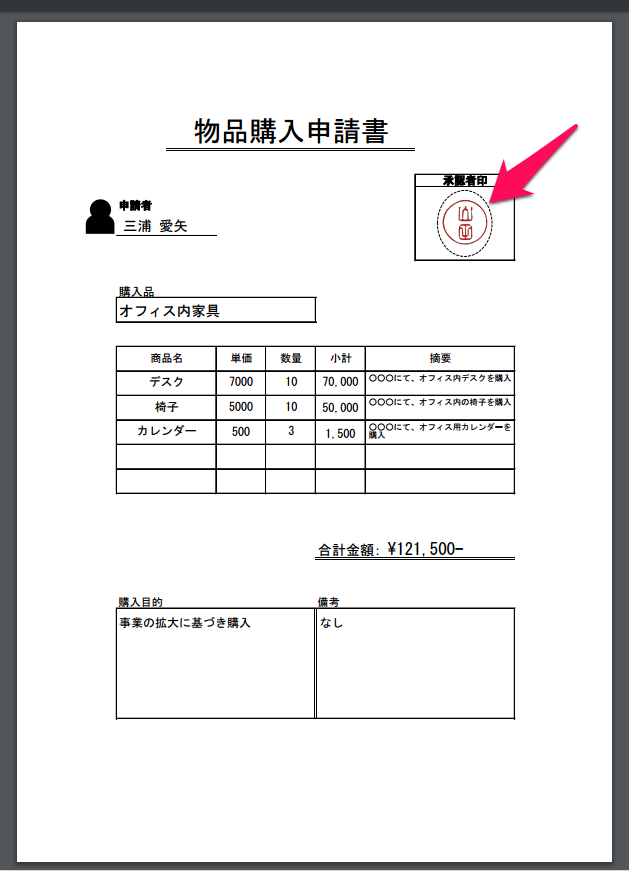
弊社三浦がさらに少し高度な設定を試してみました。
皆さん、こんにちは。先月からホットヨガに通い始めました、三浦です! 本日はkintone(キントーン)をカスタマイズし、プリントクリエイターをより効率よく使う方法をご紹介します! 以前のトッティブログで紹介しました延長線なのです[…]
少し複雑な内容になりますが、こちらもぜひお試しください。